10 примеров сайтов с адаптивным веб-дизайном

Пользователь, попадающий в сеть с мобильного телефона или планшета, в первую очередь обращает внимание на качество верстки сайта. Если снизу появляется лента скроллинга или какие-то блоки «скачут» по странице, оставаться на таком сайте не хочется. Задача же дизайнеров и разработчиков сайта состоит в том, чтобы создать и запрограммировать сайт с корректным отображением на любом устройстве.
Создание сайта с адаптивным веб-дизайном позволяет не только привлекать и удерживать пользователей, но и максимально эффективно с ними взаимодействовать. Если сайт коммерческий, он должен с самого начала выстраивать информацию так, чтобы посетитель страницы не задумывался над тем, что и где ему надо активировать.
Рассмотрим примеры с адаптивным веб-дизайном, чтобы понять, как лучше всего использовать гибкий макет и изображения, чтобы они корректно смотрелись на всех устройствах и при этом полностью отвечали одному стилю.
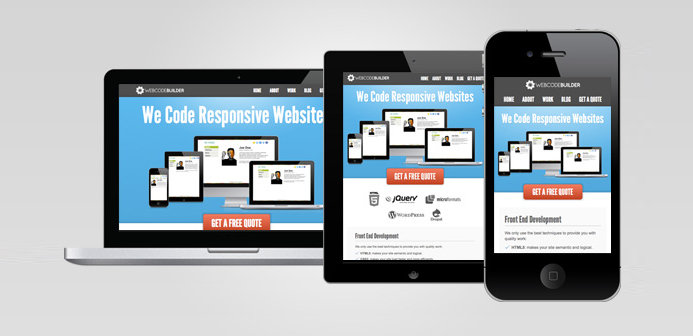
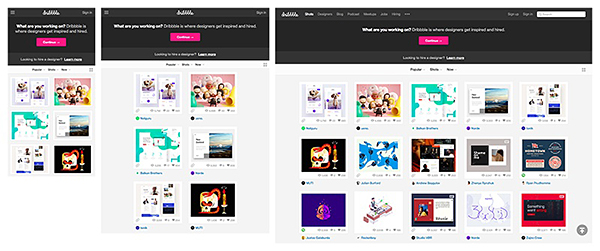
На этом примере адаптивного веб-сайта можно заметить, как элементы шапки при разном разрешении, выстраиваются по горизонтали или вертикали.

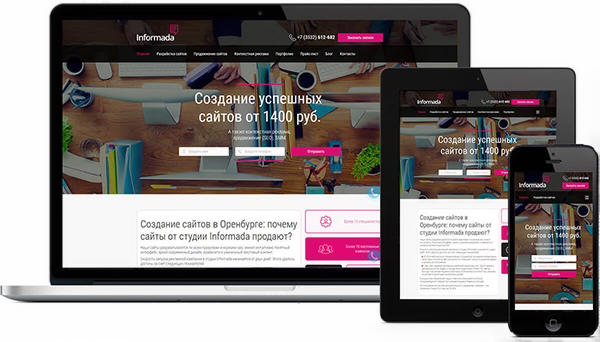
Интересный дизайн сайта, при котором на меньших устройствах исчезают дополнительные, но не первоочередные элементы.

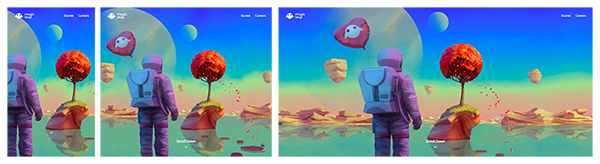
Здесь мы видим немного другой подход к созданию дизайна – на каждом из устройств видна главная информация и на большом экране присутствуют навигационные элементы, помогающие передвигаться по странице.

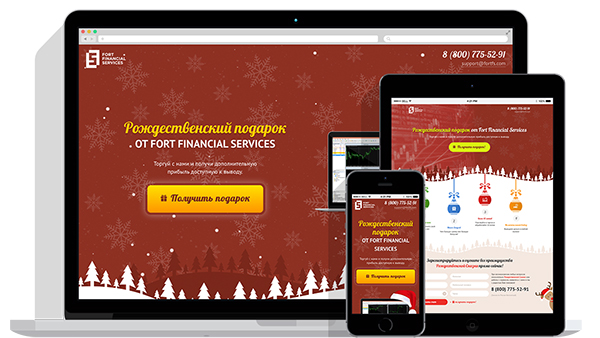
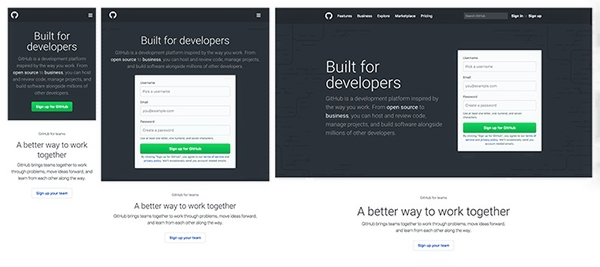
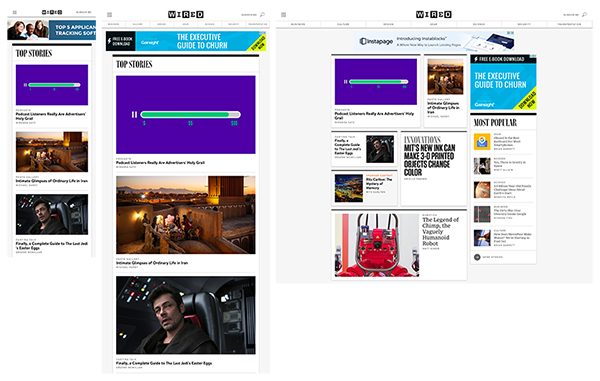
В данном примере мы видим классическую гибкую верстку и адаптивный дизайн сайта, при котором блоки выстраиваются соответственно расширению экрана без потери основной концепции.

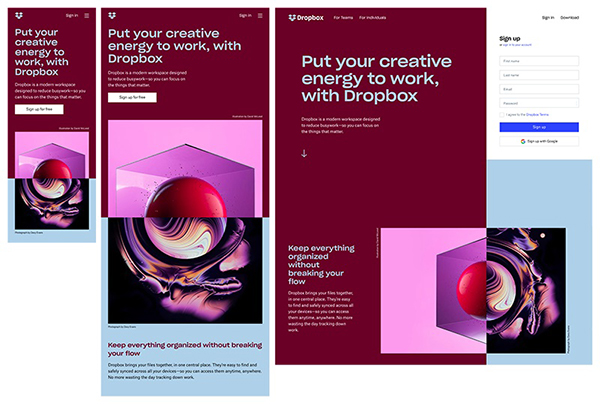
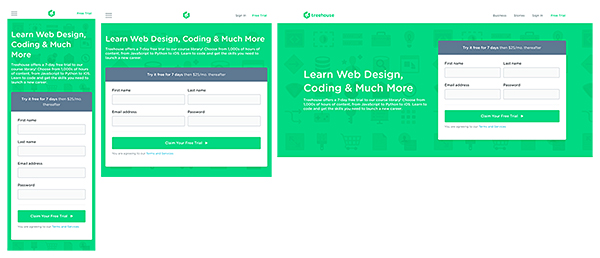
Оригинальный адаптивный дизайн сайта, при котором полностью сохранена текстовая информация и меняется лишь способ подачи электронной формы.

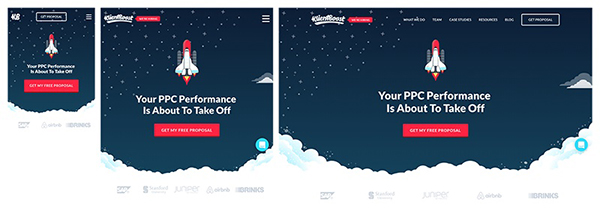
Еще один пример простого и креативного дизайна – минимум элементов, идентичный дизайн за одним исключением – при малом разрешении ссылки на разделы прячутся в выпадающем меню, чтобы сэкономить место.

От большого к малому – на разных устройствах отображаются самые главные элементы, при этом элементы дизайна компонуются по-разному.

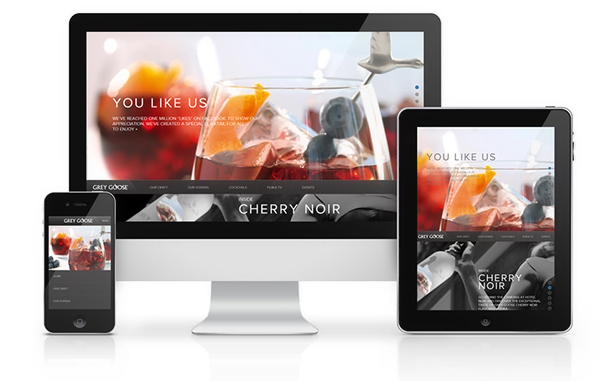
Кадрирование изображения с выделением основного элемента дизайна по центру – идеально подходит для создания сайта в минималистическом стиле.

«Резиновая» форма зявки позволяет использовать рабочее простанство сайта с максимальной эффективностью.

Отличный пример сложной гибкой верстки сайта с адаптивным дизайном – блоки не только изменяют размеры, но и выстраиваются по четкой структуре, не теряя в качестве подачи материала.

Адаптивный веб-дизайн сайтов, реализованный для разных устройств, помогает охватывать большее число пользователей, которые все чаще нуждаются в оперативной информации по принципу «здесь и сейчас». Это значит, что используя адаптивную верстку для сайта, вы сможете охватить и привлечь гораздо большее количество пользователей, а при правильном подходе получить и готовых клиентов.
.
Компания “TriZa-media” разработает для вашей компании креативный дизайн сайта с адаптированной версткой для разных устройств просмотра.

|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
