Создаем лендинг для мобильного предложения

Миллионы приложений в Google Play или App Store, кажется, не дают никакого шанса новому продукту заявить о себе. Раскрутка приложений в этих магазинах – довольно сложная задача и возможна только после запуска продукта. К тому же, здесь страницы имеют ограниченный выбор инструментов и не могут ярко и красочно преподнести информацию о приложении, передать эмоции и раскрыть выгоды. Именно поэтому разработка лендинга мобильного приложения дает несколько преимуществ – привлечение поискового и коммерческого трафика, создание базы лояльных подписчиков и увеличение количества скачиваний приложения.
Landing page для смартфонов и планшетов можно разделить на 2 вида:
- Первый создается на этапе разработки продукта. Его задача – подогреть интерес аудитории, рассказать о продукте.
- Второй адаптируется после запуска приложения. Цель – перенаправление пользователей в магазин для скачивания и установки приложения.
Разберем этапы работы над лендингом мобильного приложения.
Этап 1. Изучение целевой аудитории. Понимание интересов потенциальных пользователей приложения позволит создать сайт, на котором информация будет заинтересовывать пользователя и мотивировать его скачать приложение.
Этап 2. Создание структуры сайта. Лендинги мобильных приложений обычно не большие, они должны иметь логичную структуру, и блок за блоком отвечать на вопросы пользователя и давать ценную и точную информацию о приложении. Уделите внимание первому экрану, он должен быть наиболее информативным и доносить до пользователя УТП приложения. Не забудьте про выгоды и преимущества. Когда выйдет релиз приложения, можно добавить на сайт социальные доказательства, которые повышают доверие и интерес: информацию о партнерах, отзывы и т.д.
Этап 3. Написание текстов. Несмотря на небольшой рекомендуемый размер сайтов, тексты на нем являются одной из важных составляющих. Четкие, понятные, лаконичные, они не должны содержать «воду» и много текста, но при этом быть информативными, раскрывать ценность продукта и помогать пользователю принять решение.
Этап 4. Call-to-action. Точки захвата, формы, лидогенерирующие кнопки и призыв к действию необходимо разместить между блоками так, чтобы пользователь мог на любом этапе просмотра приложения совершить целевое действие.
Этап 5. Создание дизайна. Напомним, что около 85% информации человек воспринимает глазами. Это значит, что дизайн одностраничника приложения должен быть привлекательным, хорошо запоминаться и органично дополнять текстовые блоки. Хорошо работают видео-визуализации, которые раскрывают принцип работы приложения, показывают функции и возможности продукта.
Этап 6. Разработка программной части сайта. Важно: всегда создавайте основную и адаптивную версию сайта для пользователей мобильных телефонов.
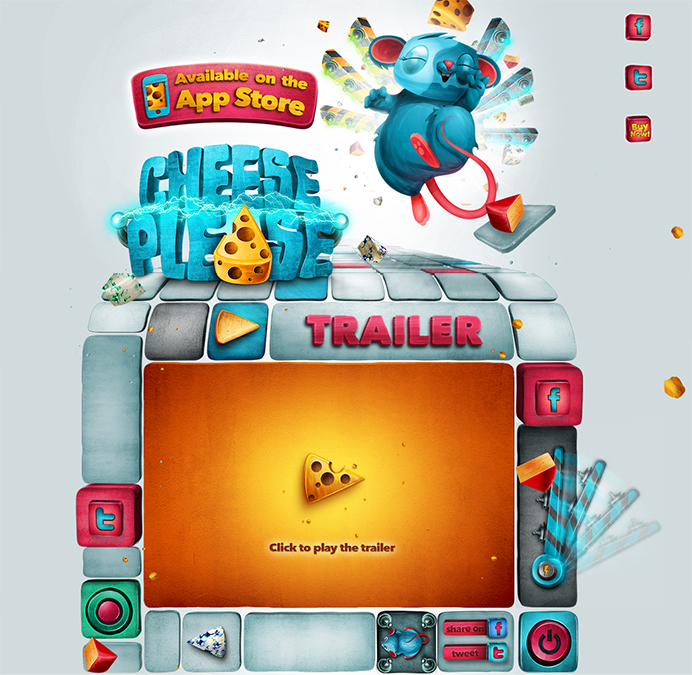
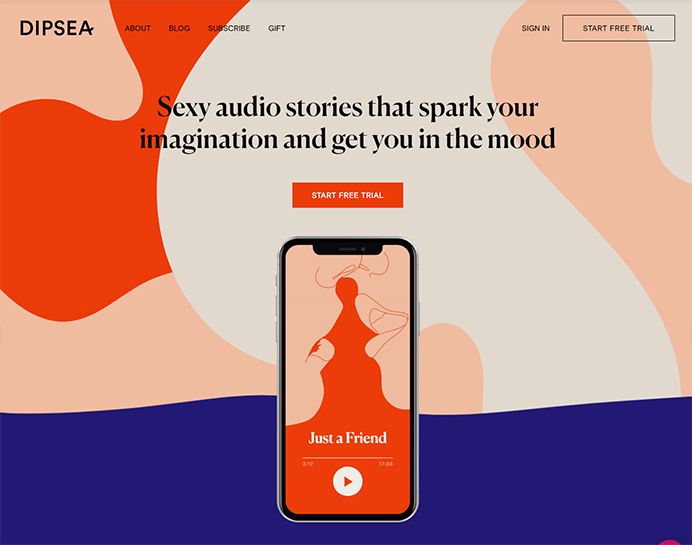
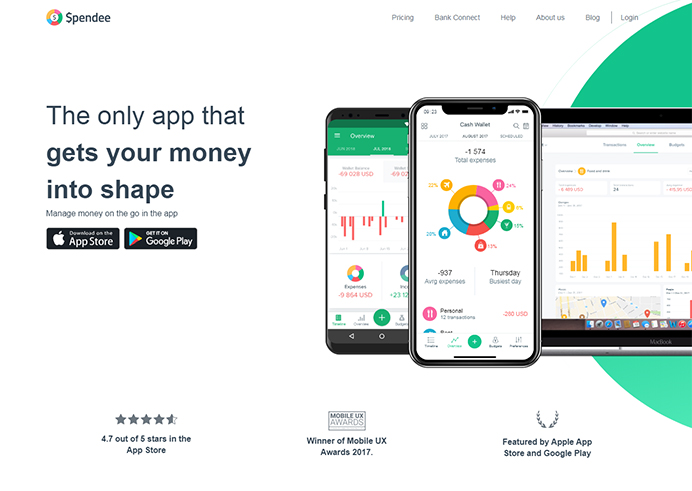
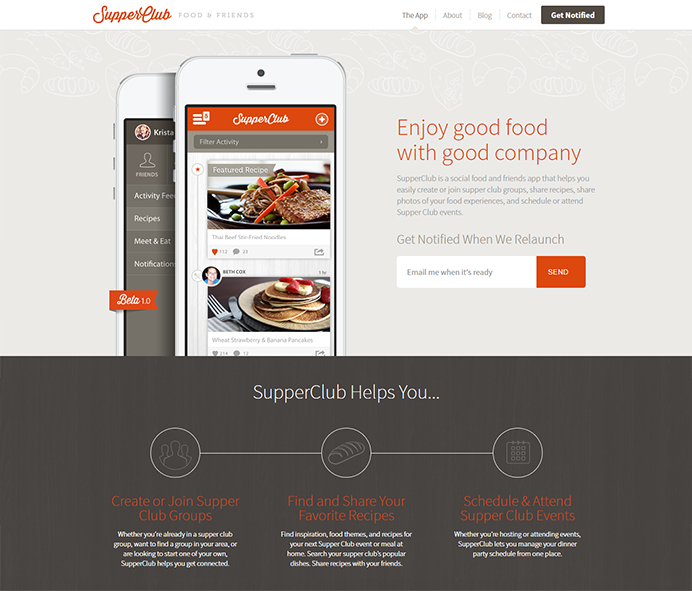
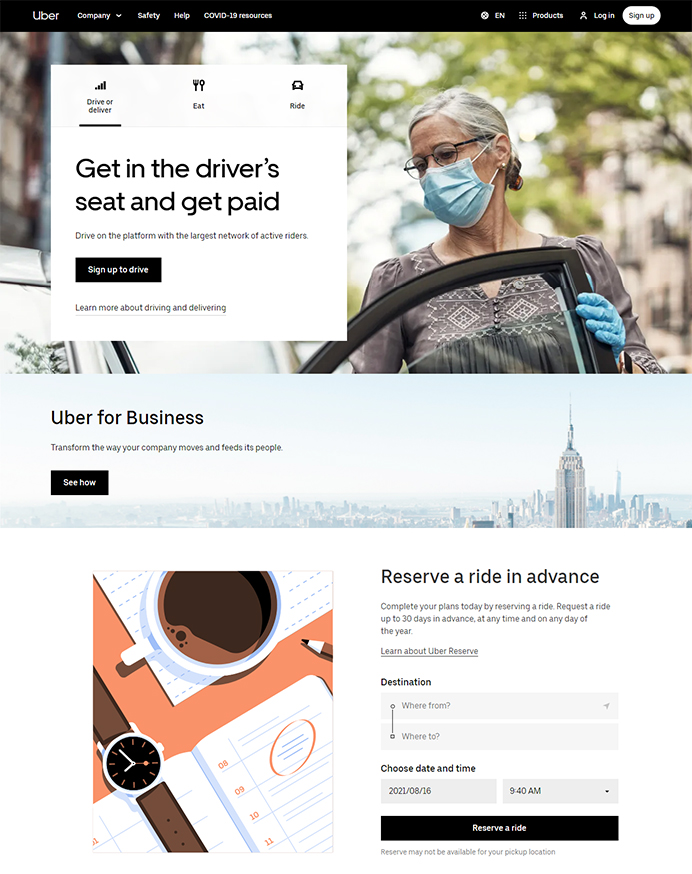
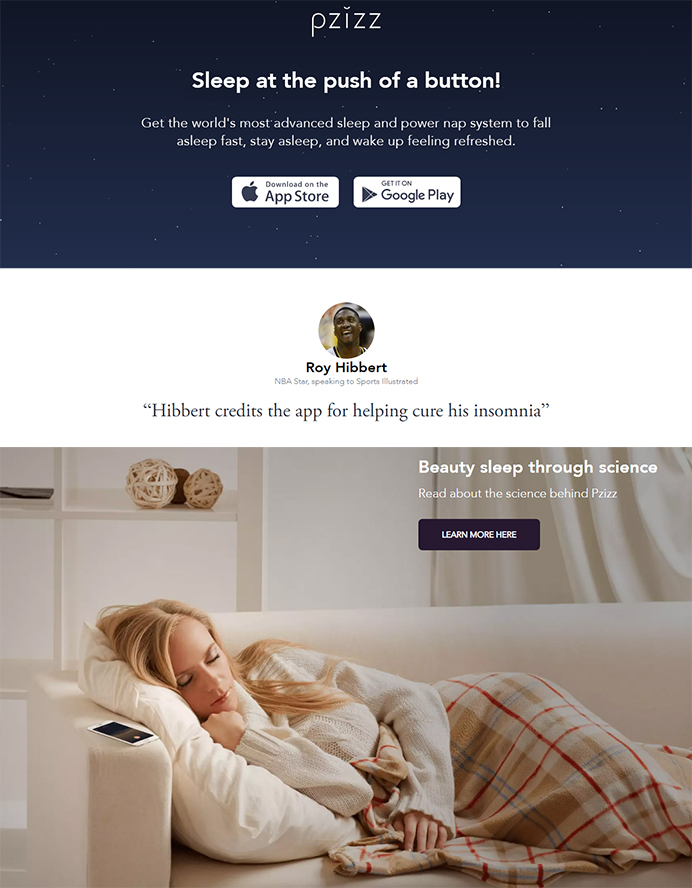
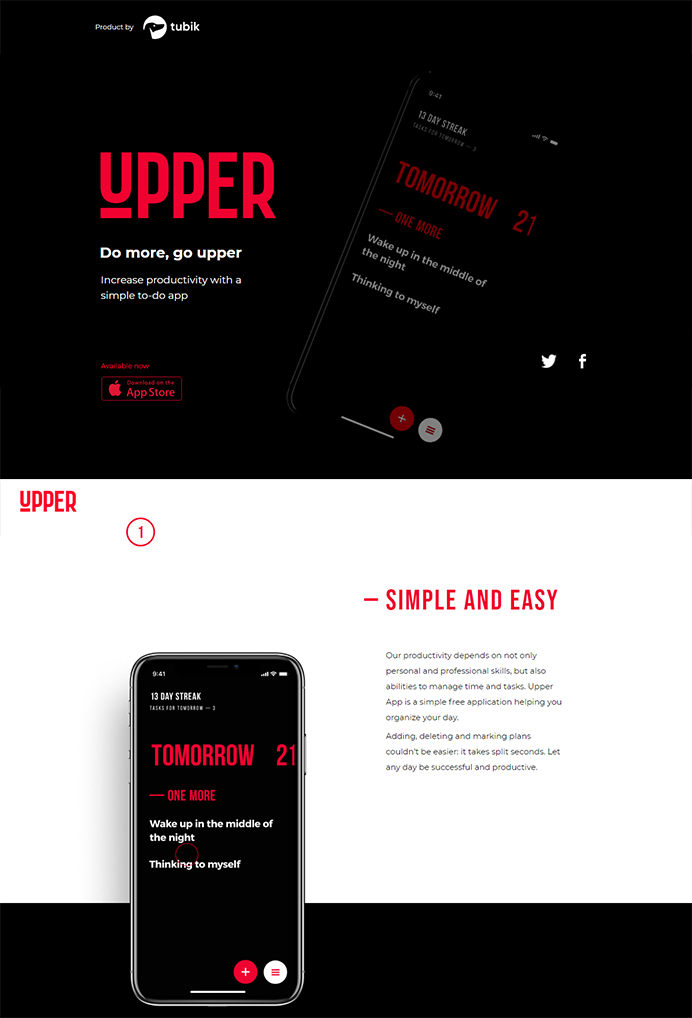
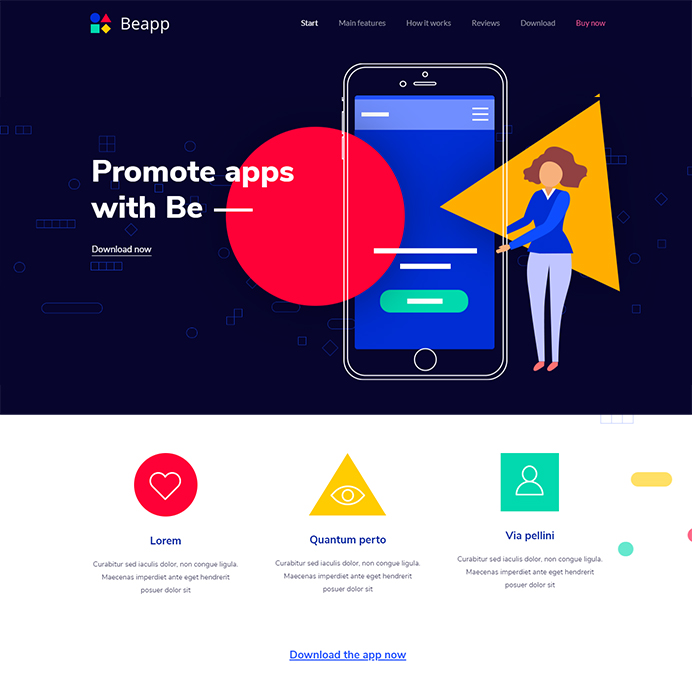
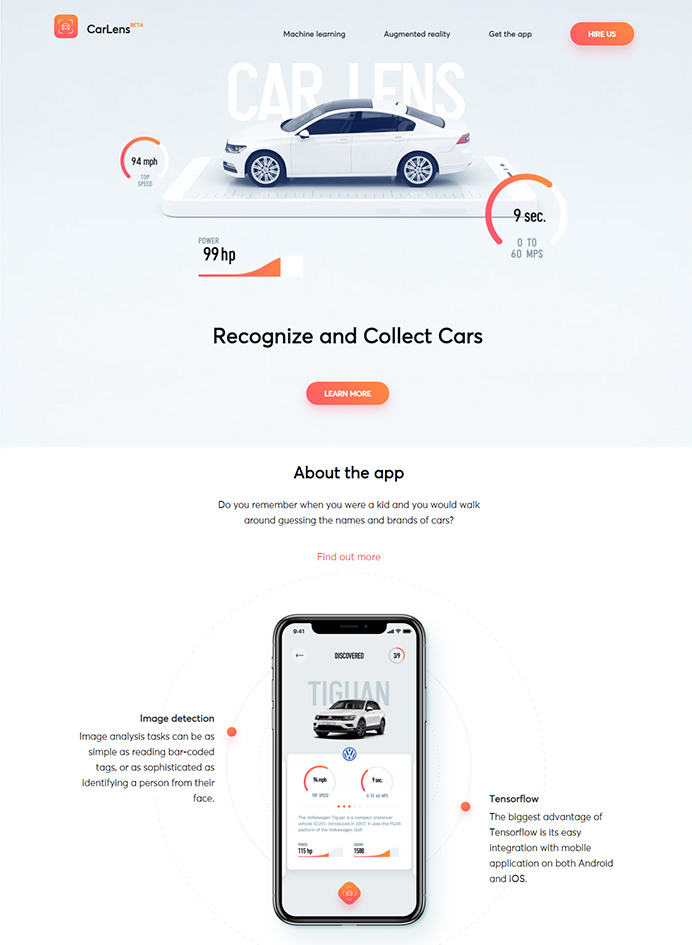
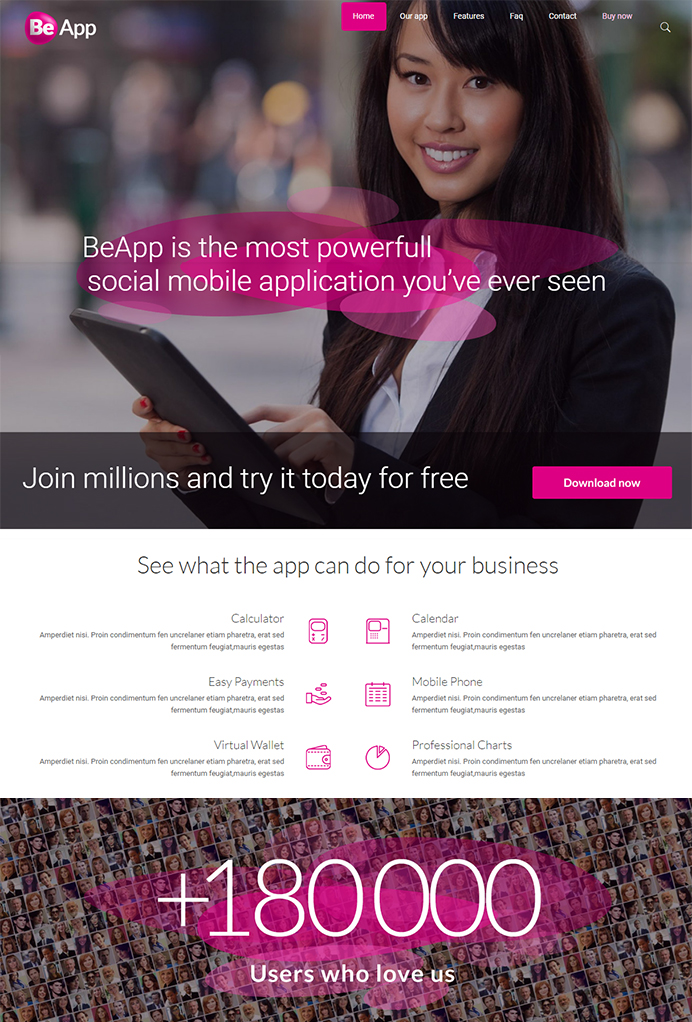
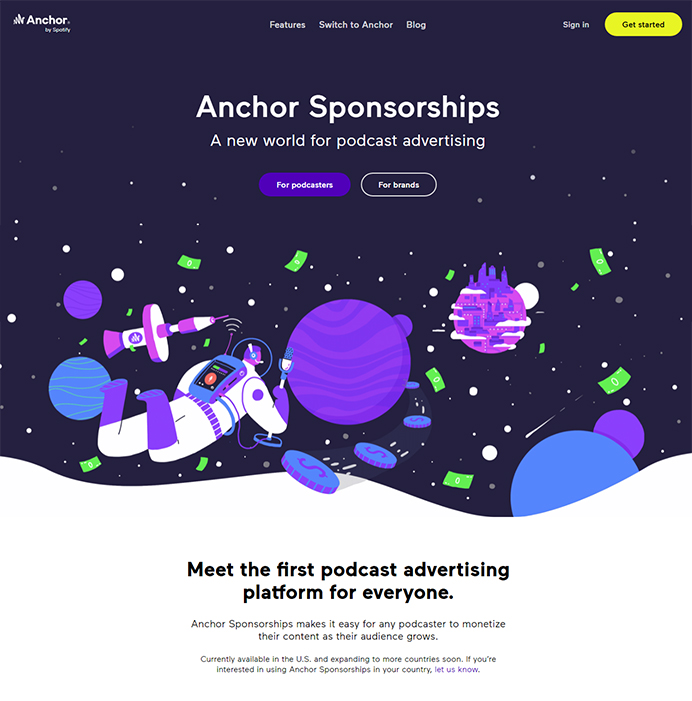
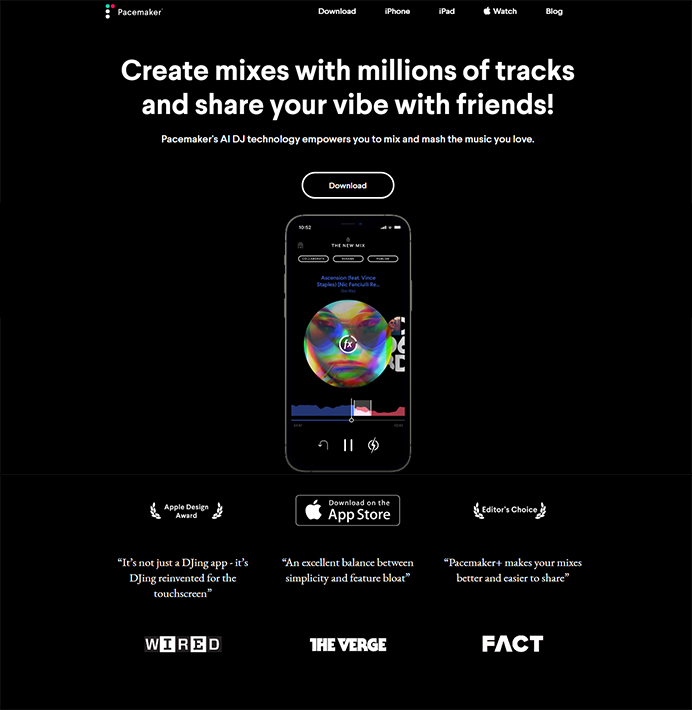
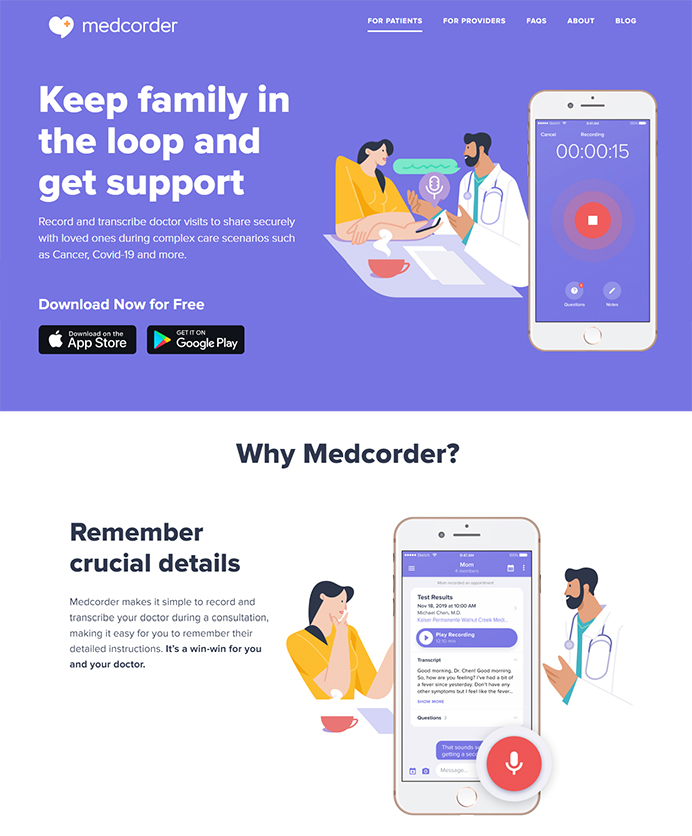
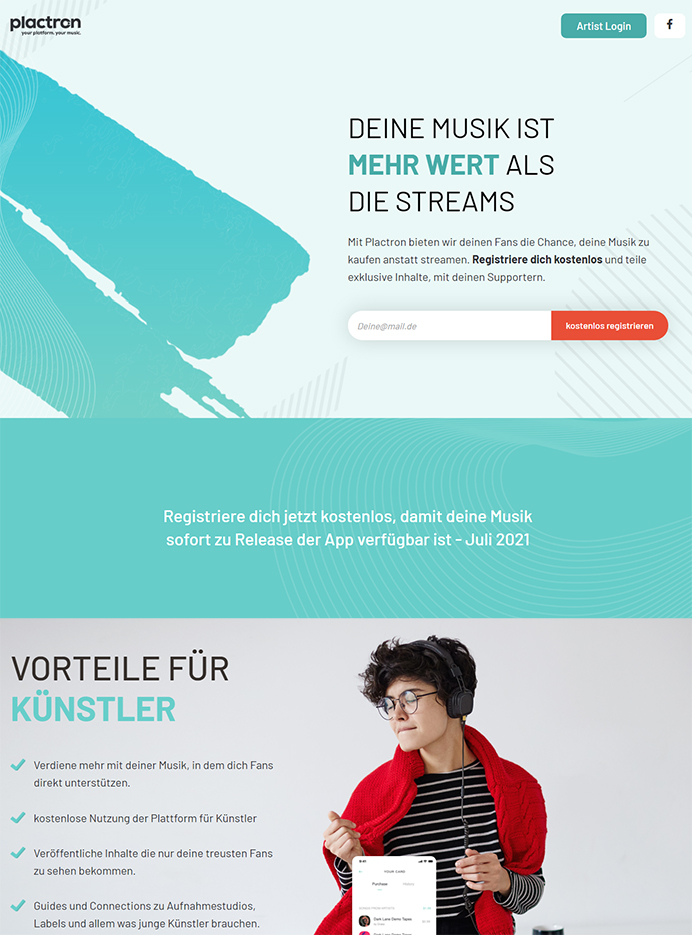
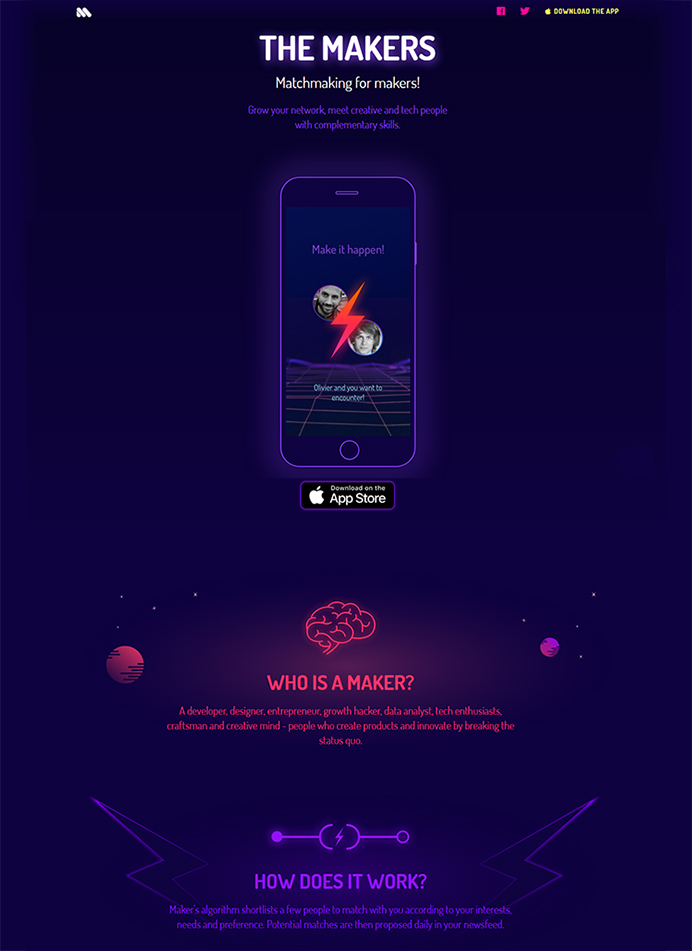
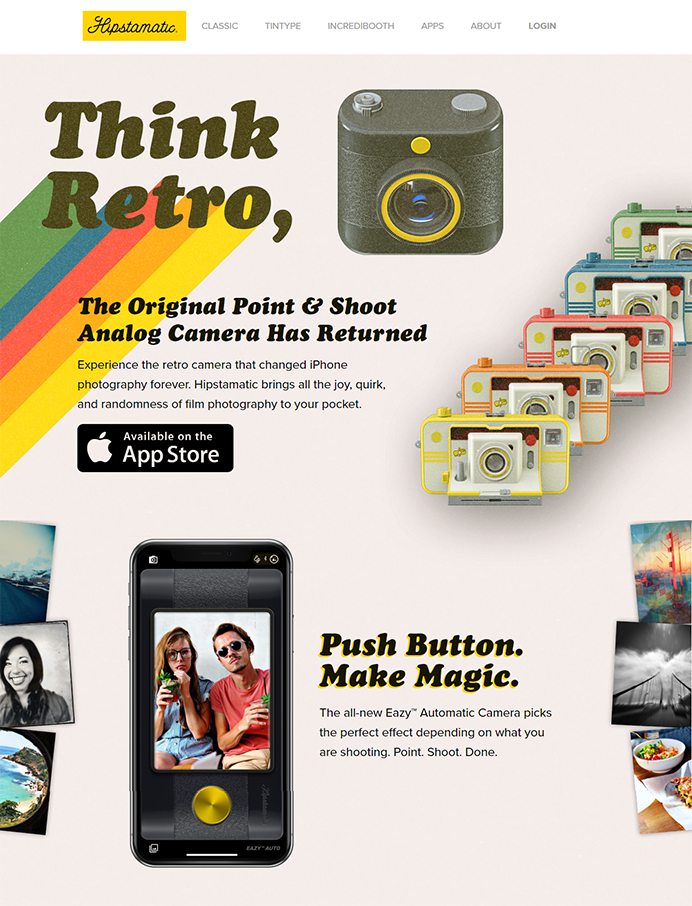
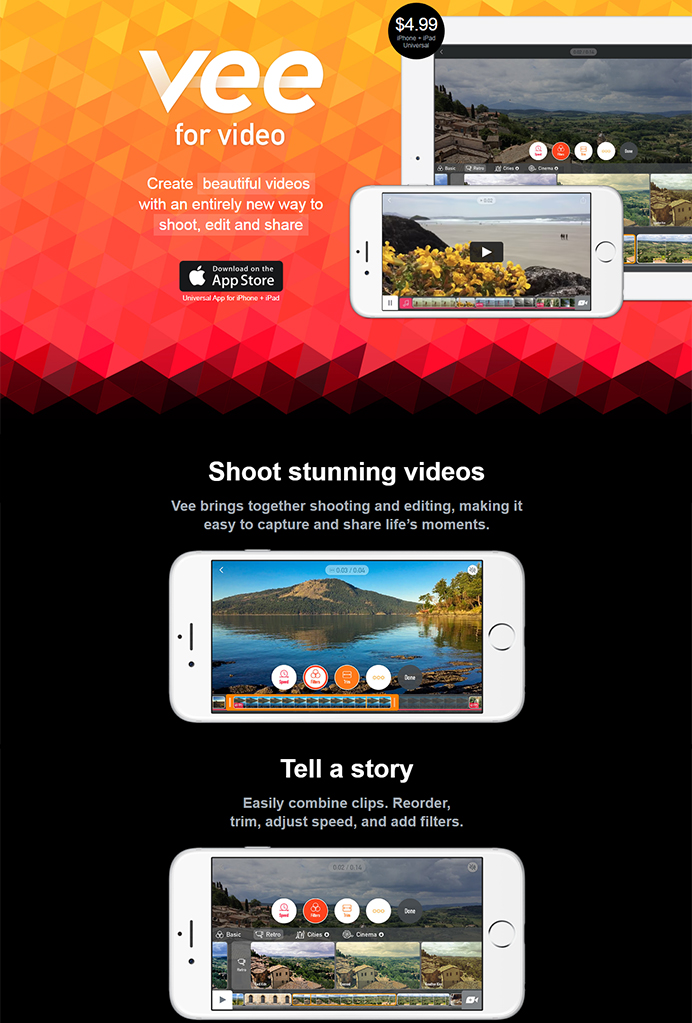
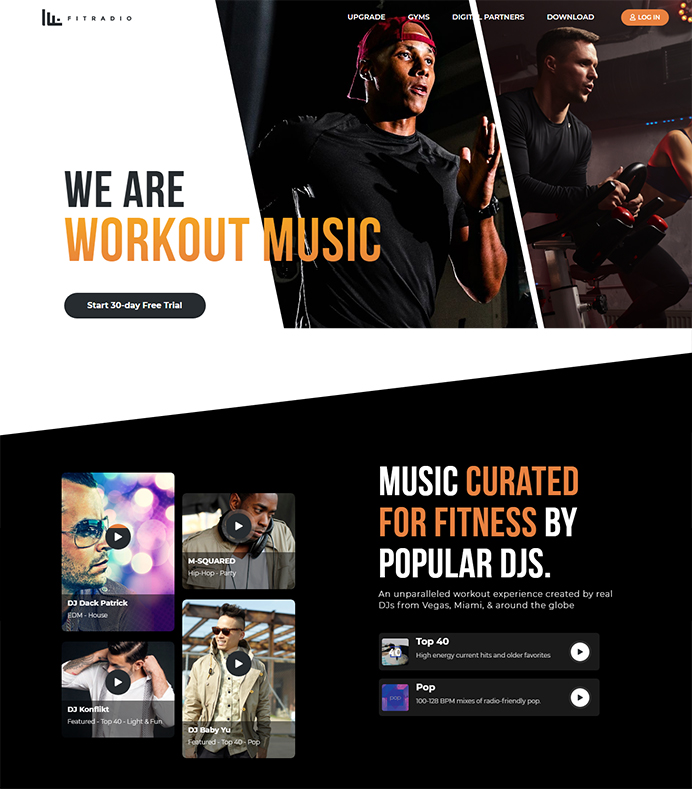
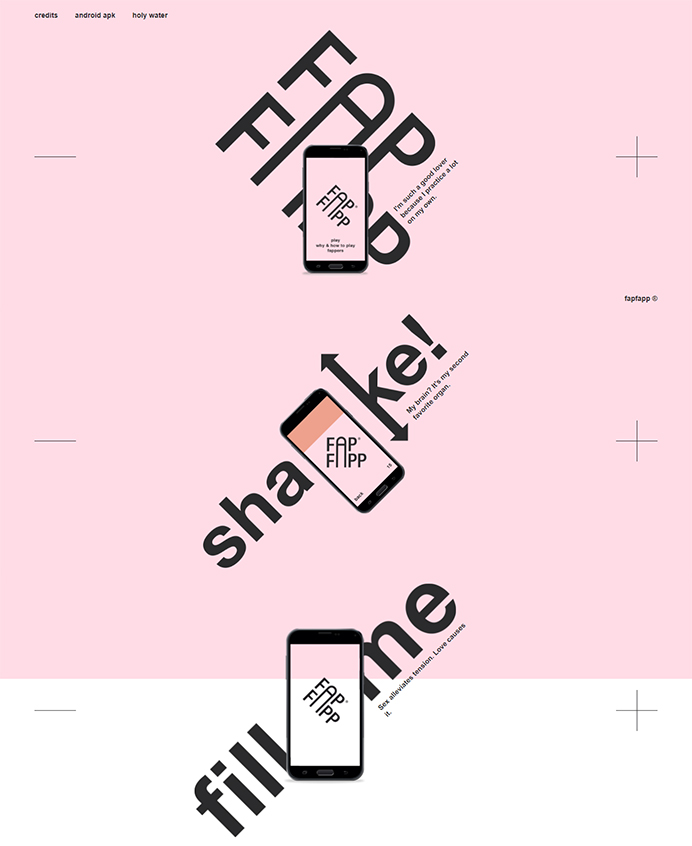
Мы подготовили подборку сайтов мобильных приложений, в которых реализованы интересные дизайнерские решения и лидогенерирующий контент.


https://www.dipseastories.com/


https://www.supperclubapp.com/




https://themes.muffingroup.com

https://www.netguru.com/carlens

https://themes.muffingroup.com










Таким образом, разработка лендинга мобильного приложения позволит создать базу лояльных подписчиков и наладить стабильный поток пользователей приложения из поисковых систем.
Креативные дизайнеры агентства ТриЗа-медиа разработают для вашего приложения яркий и продающий лендинг для привлечения новых пользователей

|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
