Динамичный дизайн сайтов: анимационные элементы

Динамичный дизайн сайтов, особенно это касается лэндингов, в самом расцвете. За последние несколько лет изменился подход и очень здорово улучшились возможности программного кода, с помощью которого можно создавать красивые анимационные эффекты на любом объекте сайта. К тому же, согласно информации от начальника службы поддержки Firefox в Mozilla Марка Шмидта, компания Mozilla вводила блокировку в браузере Firefox всех версий Adobe Flash Player, поскольку считала, что в программе есть уязвимости, которые используют хакеры. Так же была новость о том, что Adobe Flash также заблокирован и в браузере Google Chrome. Таким образом, мы видим, что разработчики стремятся уходить от использования анимации flash в сторону более безопасных программных плагинов.
Параллакс эффекты – что это?
Параллакс в общем понимании означает изменение положения какого-либо объекта по отношению к фону и наблюдателю. А так называемый эффект параллакса создается при помощи наложения слоев, использования CSS, html5 и ajax-библиотек, которые и управляют движением относительно местонахождения курсора. Слои помогают создать иллюзию глубины и перспективы. Сегодня они применяются чаще на одностраничных сайтах.
Создавая динамичный дизайн сайтов, необходимо помнить 2 главные вещи:
-
Не стоит усердствовать с количеством объектов, к которым будет применен параллакс эффект, поскольку такие сайты будут ресурсозатратны и могут при загрузке на компьютер пользователя притормаживать, что значительно ослабит его интерес и может заставить закрыть долго загружаемый сайт.
-
Большинство мобильных устройств не отображает подобные эффекты, а значит и об адаптивной верстке речи быть не может.
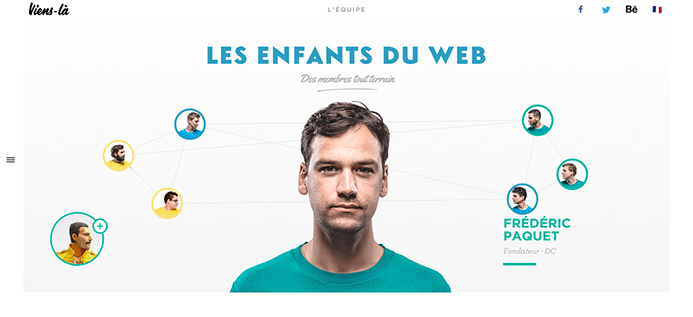
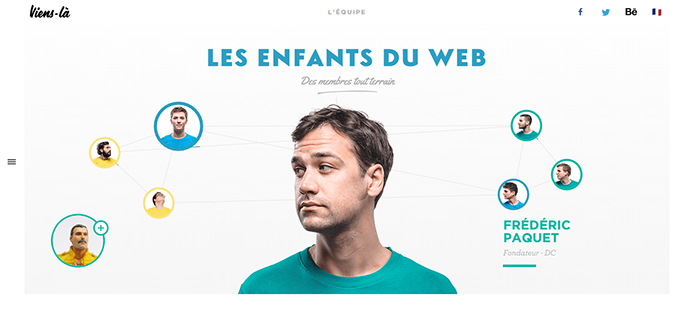
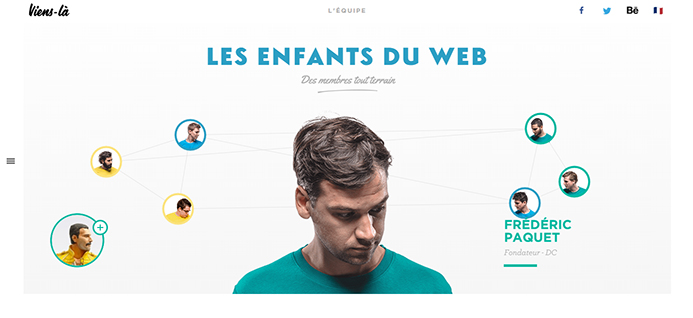
Возьмем, к примеру, сайт viens-la.com. Он настолько перегружен динамическими элементами, что даже при хорошей скорости грузится очень медленно. Но вот параллакс эффекты в нем очень интересные.
В одном из блоков создан интерактивный динамичный дизайн, где изображены работники агентства. Все они, включая того, кто в центре, следят за движением вашей мыши, и создается ощущение, что вы в реальном времени взаимодействуете с конкретными людьми.



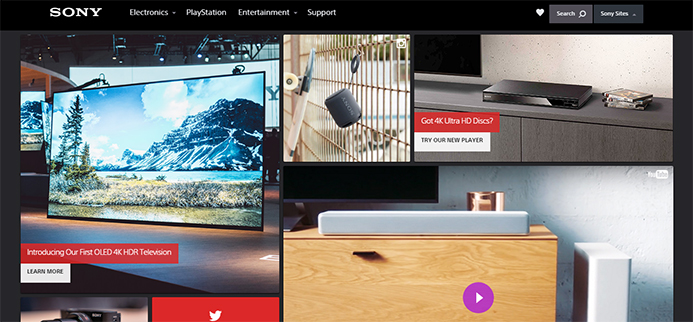
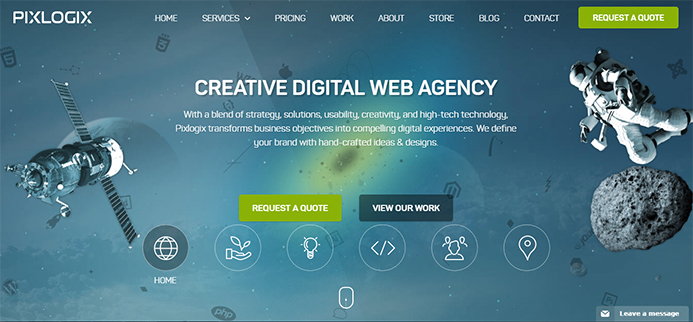
Эффектно смотрятся сайты с параллакс скроллингом:





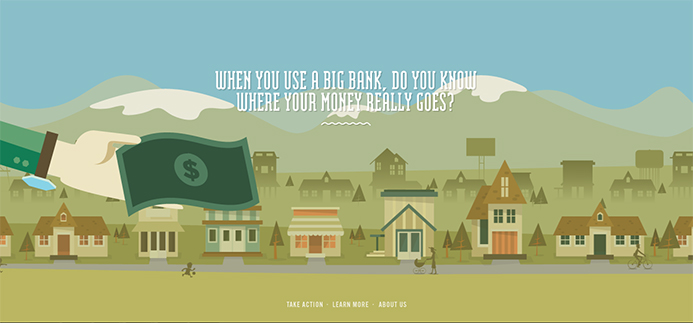
Простейший параллакс эффект связан с фоновым изображением, при котором фон прокручивается медленнее, чем объекты на нем.

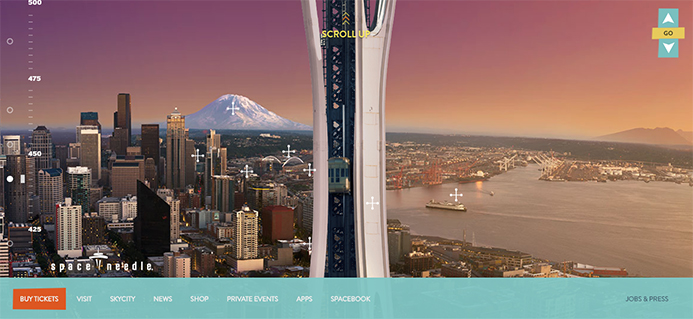
На некоторых сайтов присутствуют сразу несколько видов параллакс эффектов – один появляется при скроллинге страницы, второй – при наведении мыши на изображение.

Или при нажатии:

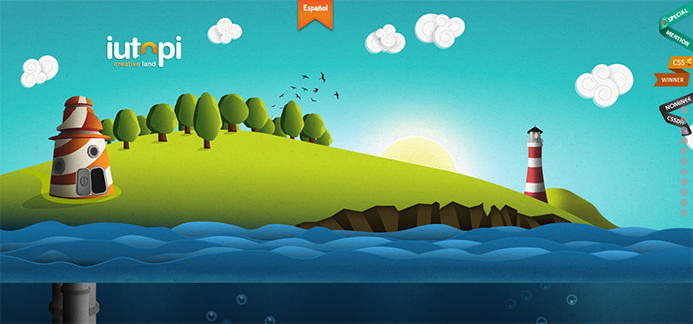
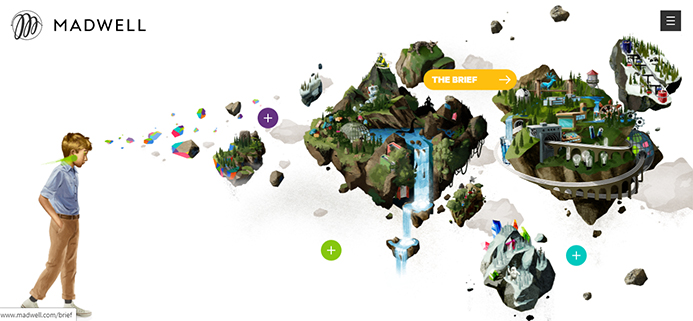
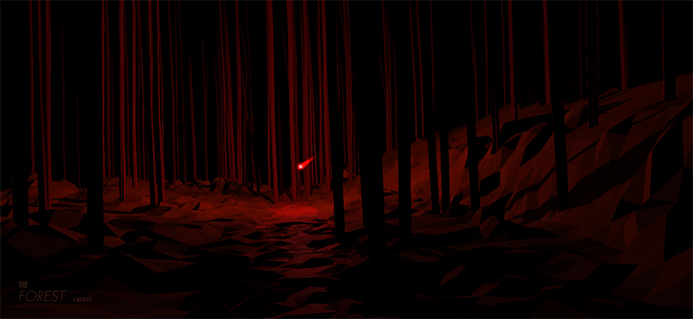
А также стоит упомянуть о полностью анимированных сайтах, в которых параллакс эффект помогает динамично рассказывать историю на любую тематику или приглашать на экскурсию по местности, лаборатории и т.д.

На этом сайте можно совершить виртуальное путешествие по лаборатории с пояснениями всех этапов работ.


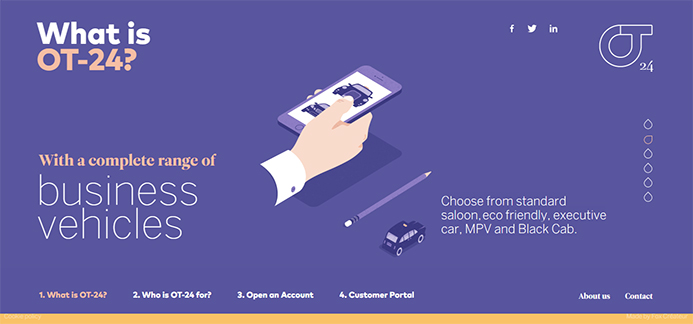
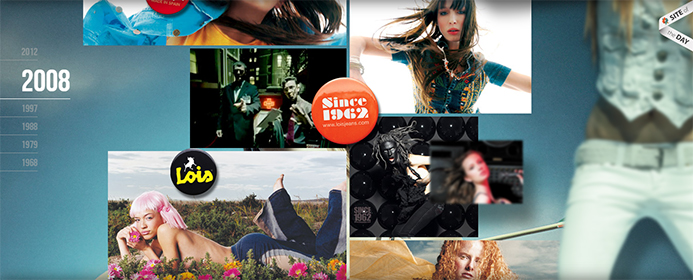
Еще один оригинальный эффект параллакса – прокрутка в виде слайдов и анимированное изображение:

3D-анимация и интерактив
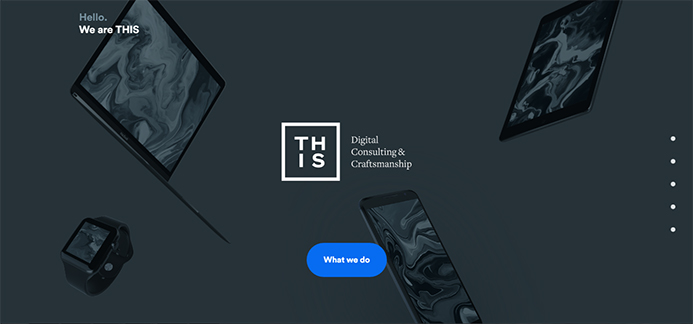
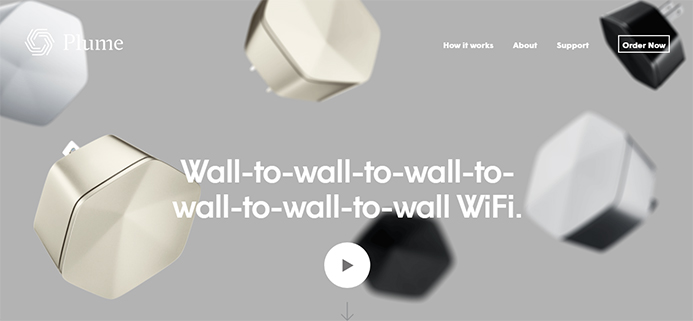
Сайты, как известно, двухмерные, поэтому возможность сделать их более глубокими и перспективными, привлекает многие веб-дизайнеров. Динамический дизайн сайта включает в себя и так называемый эффект невесомости, при котором объекты на сайте расположены в разных слоях и имеют разные размеры, что позволяет создавать эффект трехмерной анимации. Это может быть как независимая, автоматическая анимация, которая постоянно в движении, так и интерактивная, которая двигается при движении курсора. Иногда объекты такой анимации могут быть неактивны, но так же их можно сделать объектом навигации.







Таким образом, можно отметить несомненную тенденцию в развитии динамичного дизайна сайта – он становится все более интерактивным, динамичным, и при этом анимация применяется практически для всех элементов дизайна – графических блоков, фонов, навигации, оповещений и различных меток. Но также важно помнить, что много анимации нагрузит сайт, а слишком быстрая или неконтролируемая анимация может отпугнуть пользователя.
Хотите, чтобы ваш сайт имел динамичный дизайн и получил гарантированную пользовательскую лояльность? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на info@triza-media.ru.

|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
