Актуальный тренд в дизайне сайтов: анимированная карта-схема проезда

В прошлой статье речь шла о статичных картах проезда, а сейчас разберемся в таком интересном тренде как анимированные схемы проезда. Рассмотрим, какие карты проезда стоит выставлять на сайт, а какие нет, и в чем преимущества именно динамических схем. Основная задача сайта – в привлекательной форме предоставлять пользователю необходимую информацию. Чтобы заинтересовать потенциальных покупателей и потребителей услуг, компании уделяют большое внимание созданию красочного, эффектного сайта, поскольку любой сайт компании – это виртуальное посольство, представительство фирмы в сети. И если компания заинтересована в том, чтобы из виртуальных посетители стали реальными, стоит задуматься о неординарном дизайне карты-схемы проезда.
Схемы и карты проезда должны содержать всем известный ориентир, например, близлежащую станцию метро. Это позволяет пользователю быстрее сориентироваться в правильном направлении.
Анимированная схема проезда дает сразу несколько преимуществ. Во-первых, она привлекает внимание своей динамикой. Во-вторых, она может содержать подсветку, движущиеся фигуры людей и автомобилей, фотографии, 3Д-объекты и многое другое. Но здесь важно не просто увлекаться анимацией, но и создать анимированную схему проезда, которая будет привлекательна и будет учитывать пешеходные и транспортные маршруты. Динамичные карты создаются в GIF-формате, который одинаково хорошо воспроизводится в любых браузерах.
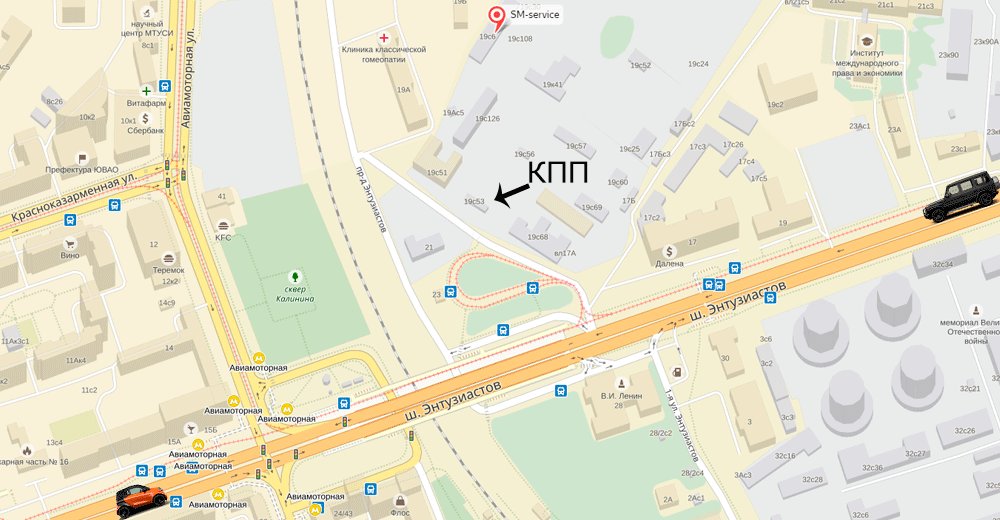
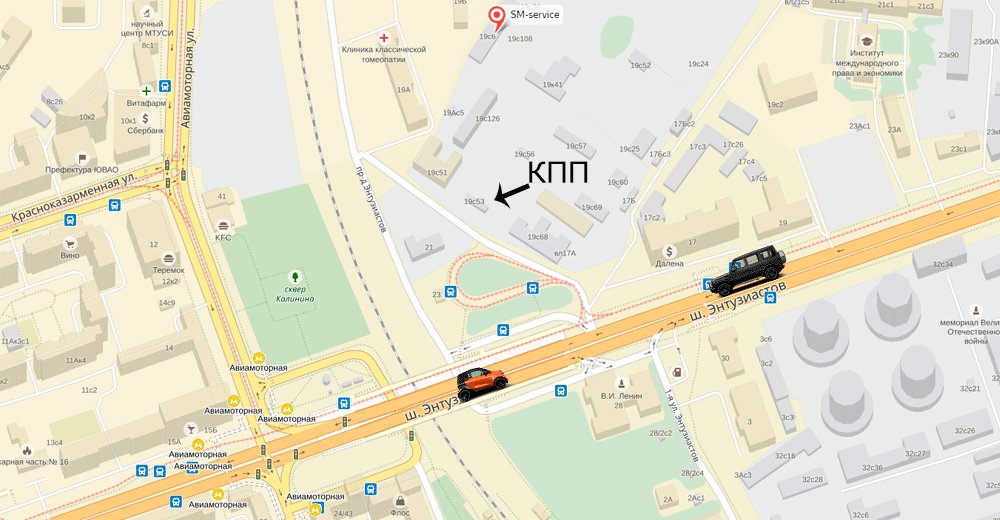
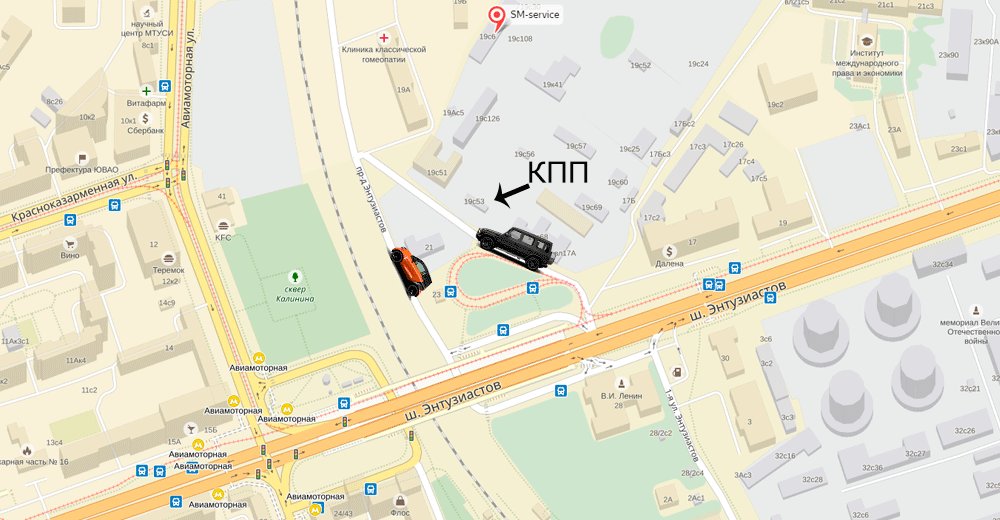
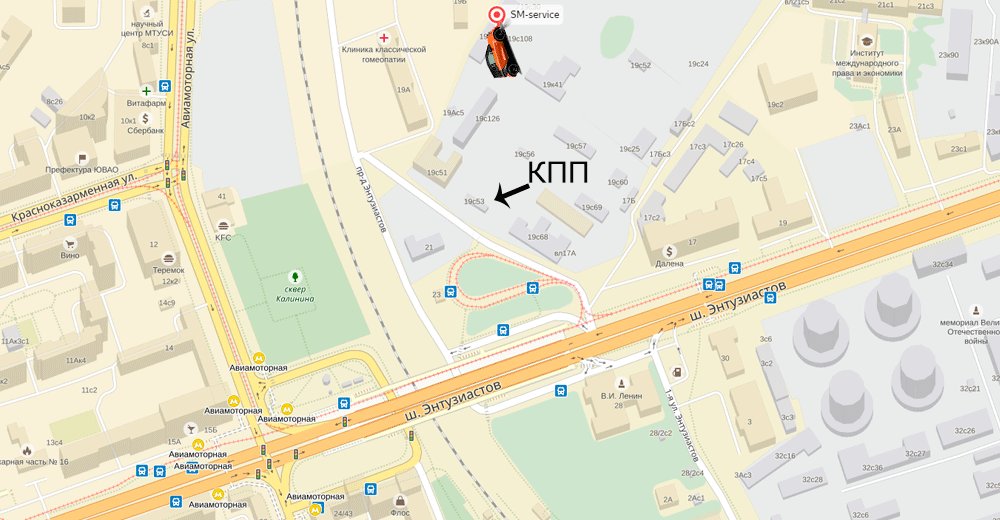
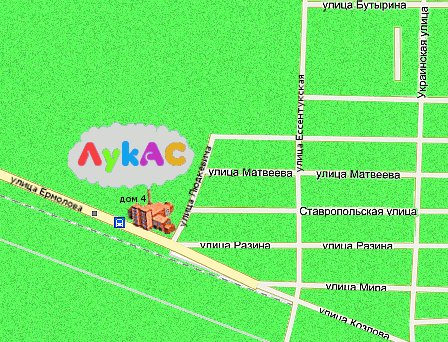
Давайте посмотрим, как НЕ НАДО делать, если вы не хотите потерять своих пользователей:

Почему не надо? Это простейший вариант динамичной карты, но выглядит он непривлекательно. Подобную схему проезда вам нарисует сам Яндекс или Гугл.
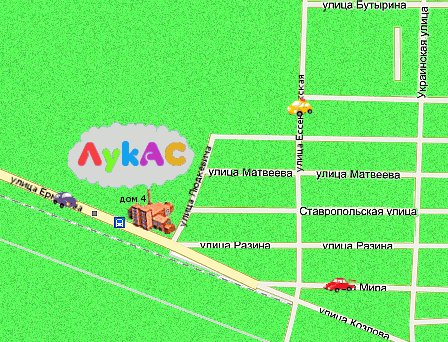
А вот, что бывает, когда компилируются разные объекты без попытки добиться какой-либо гармонии. Перевернутые машины выглядят неестественно и пугающе.

Увлекаясь яркими цветами и мигающими эффектами дизайнер, к сожалению, может создать карту, которую хочется побыстрее закрыть. К тому же «вес» этой картинки – 3 мегабайта, что очень много для такого объекта.

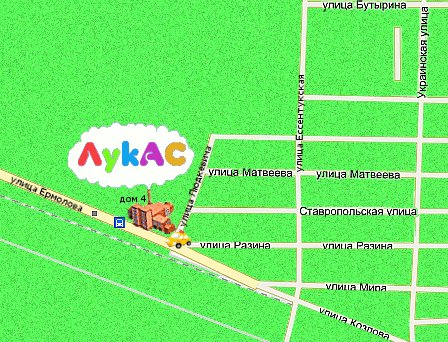
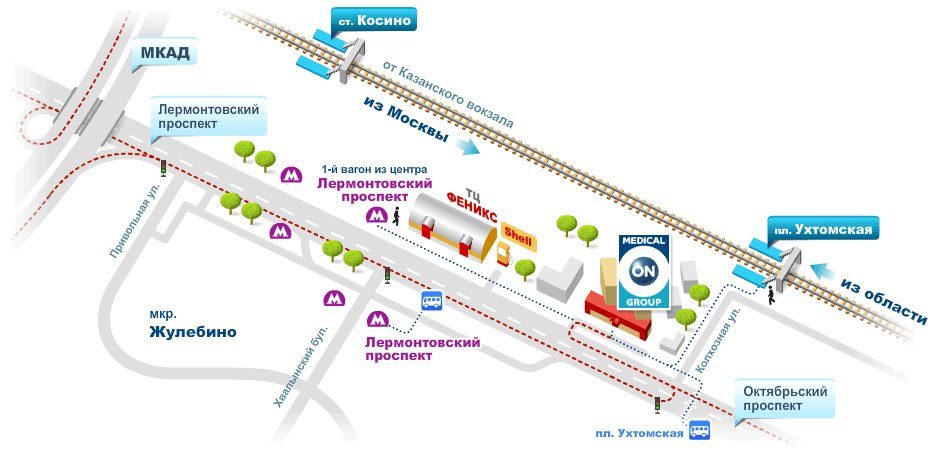
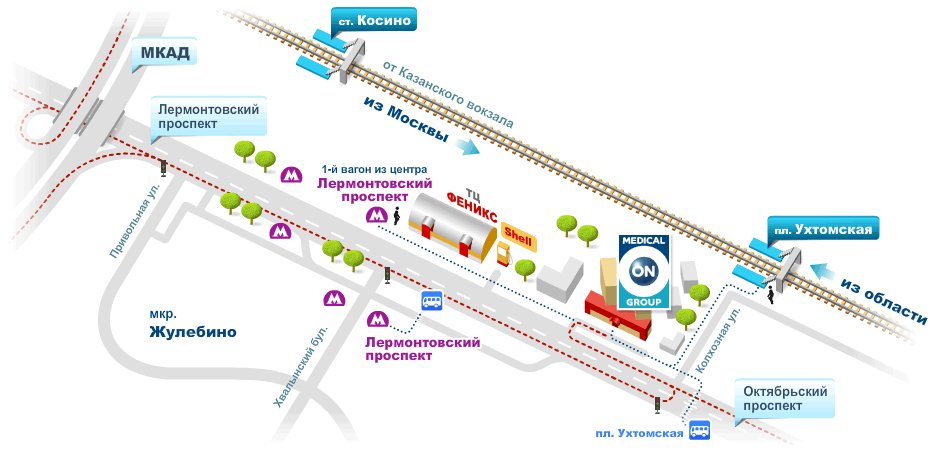
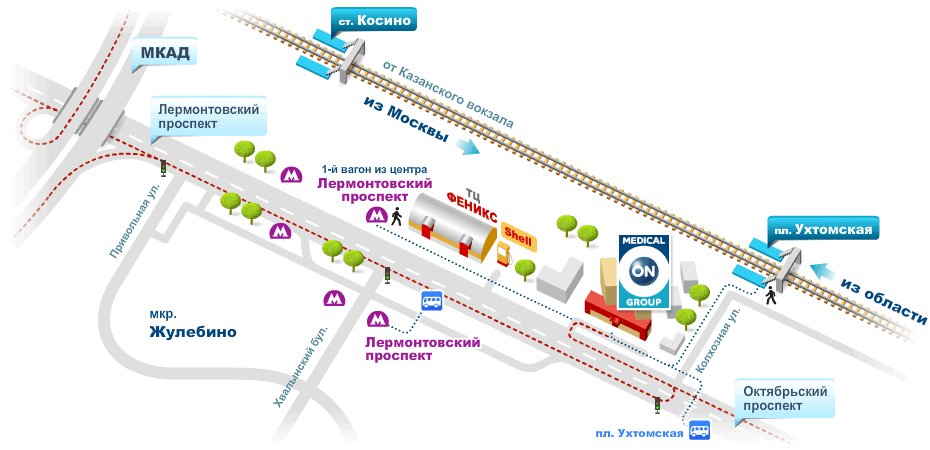
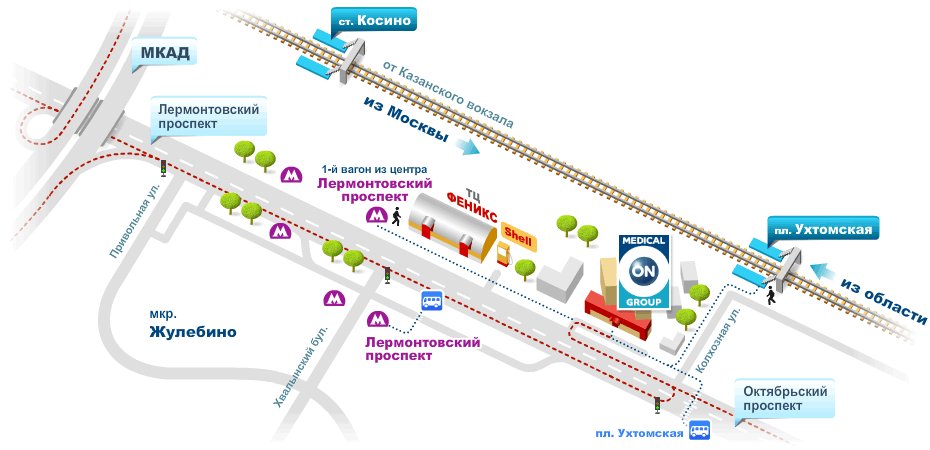
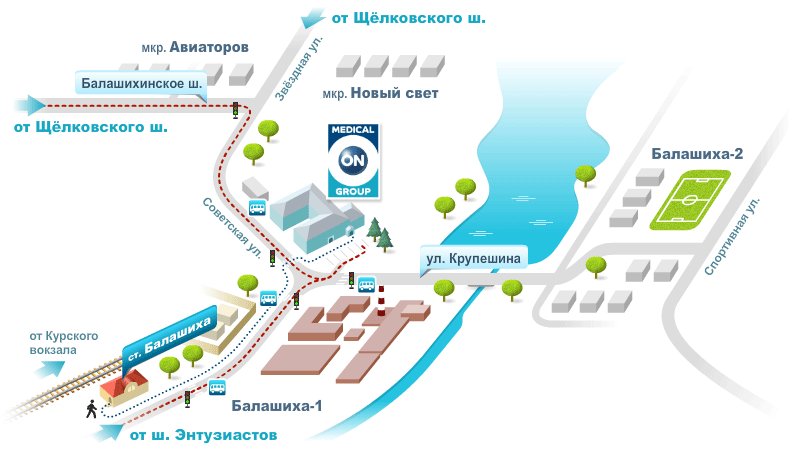
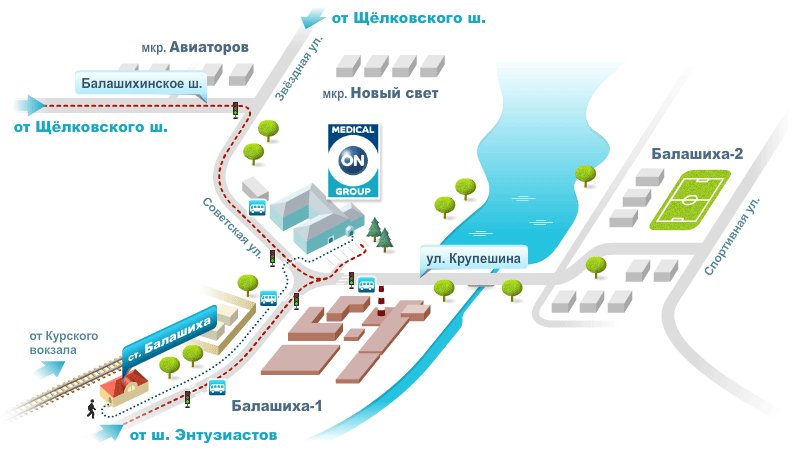
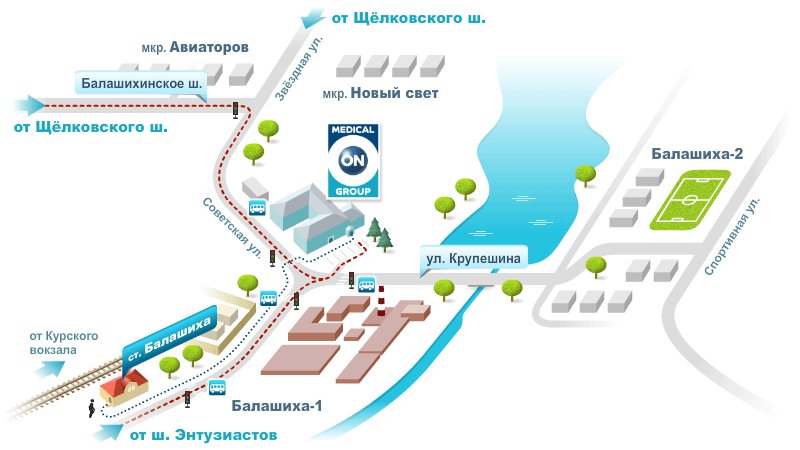
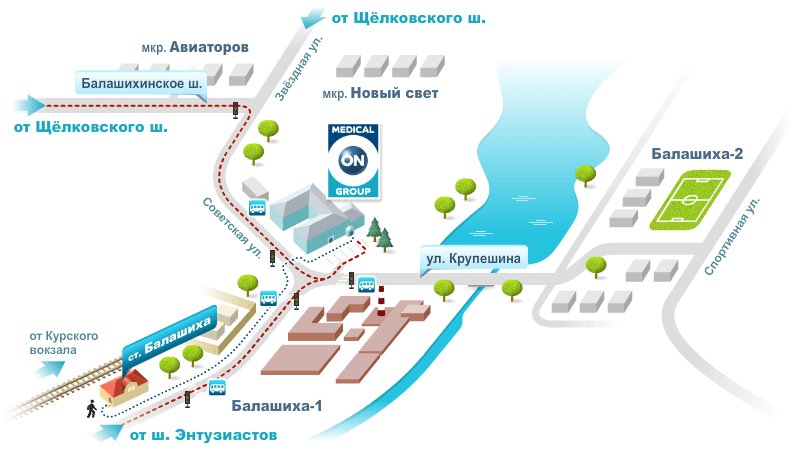
Когда мы говорим о том, что динамичная карта-схема должна быть понятной, имеется в виду то, что с первого взгляда человек должен понять, как добраться до вашего офиса, магазина, ресторана или медицинского центра. Вот такая карта может дать обратный эффект – запутать человека еще больше.

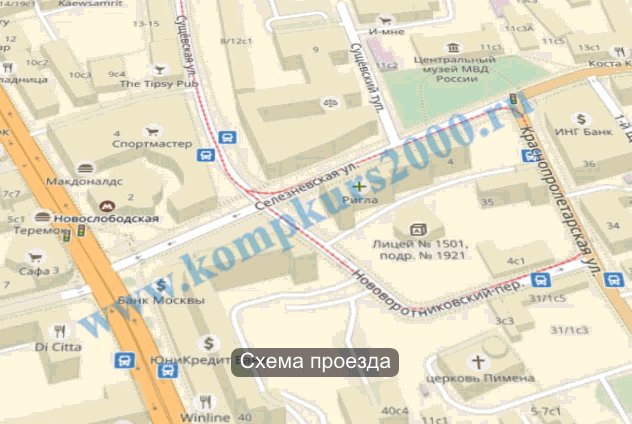
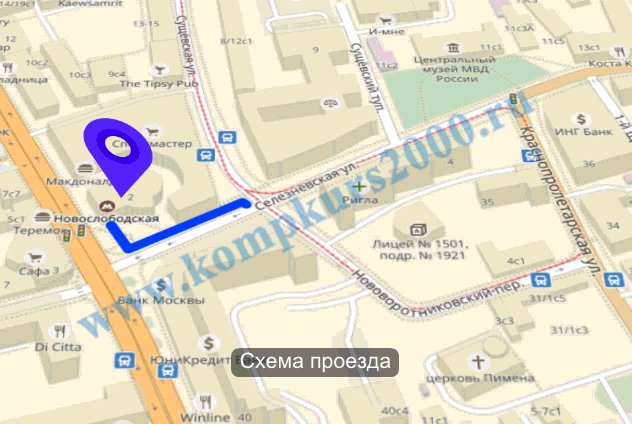
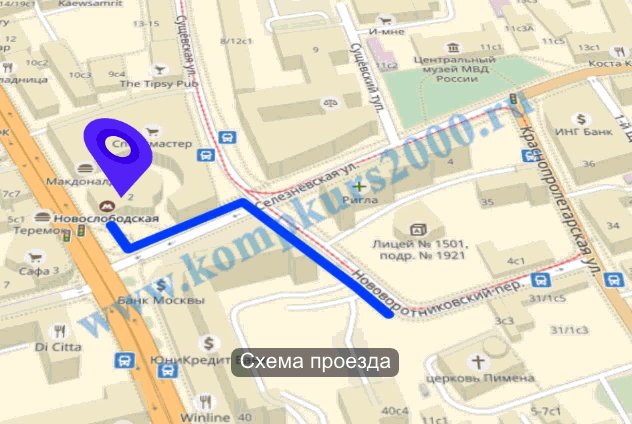
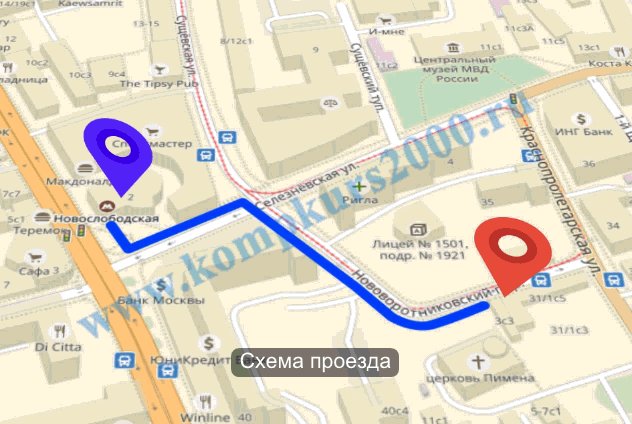
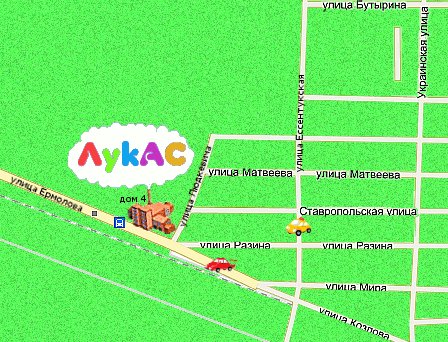
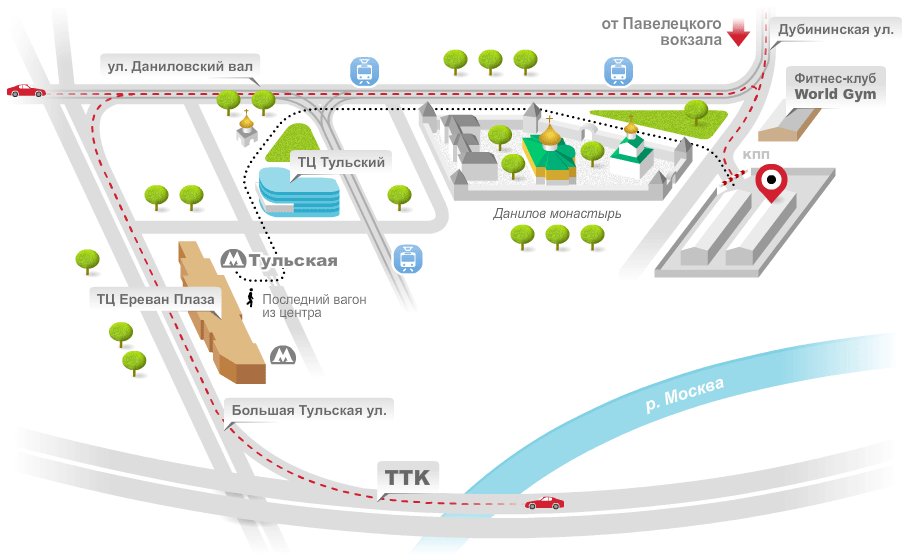
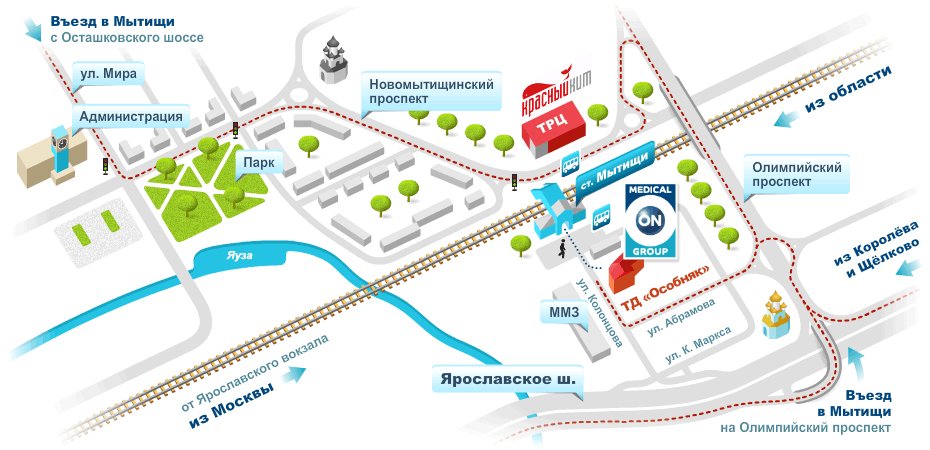
В попытке показать разные пути подъезда, дизайнер данной схемы дал сразу четыре одновременных варианта, что сильно дезориентирует пользователя.
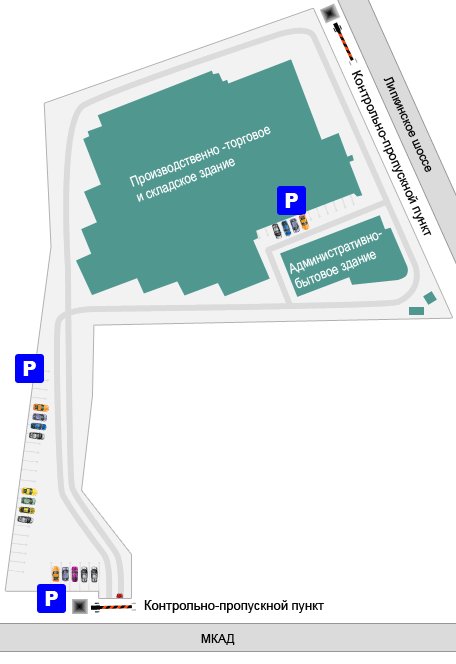
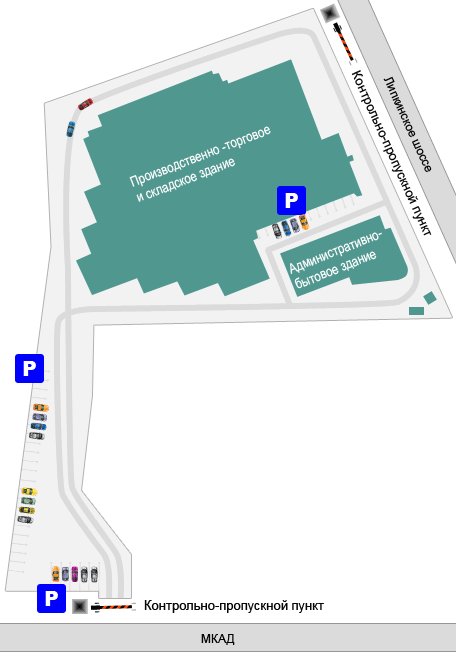
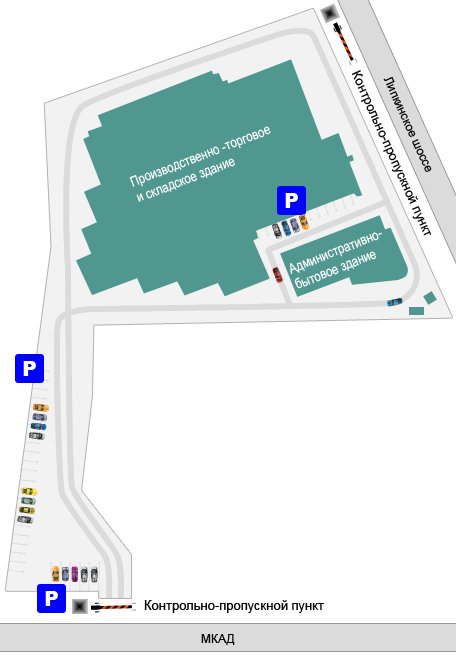
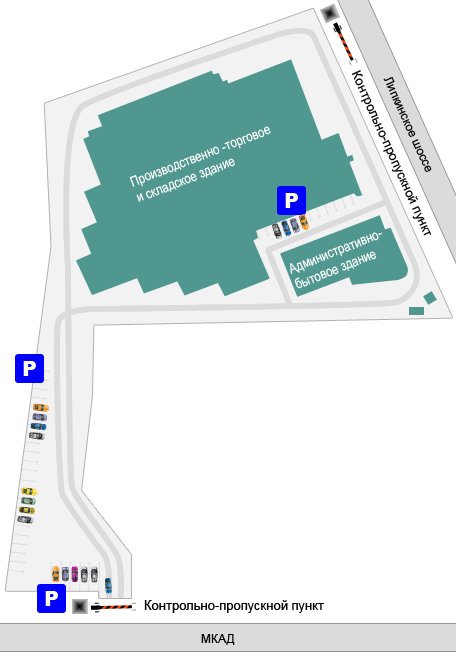
Еще один менее удачный вариант – отсутствие окружающих объектов и улиц заставит пользователя дополнительно искать компанию на карте Яндекса, потому что данных о самом подъезде нет, есть только проезд по территории предприятия.

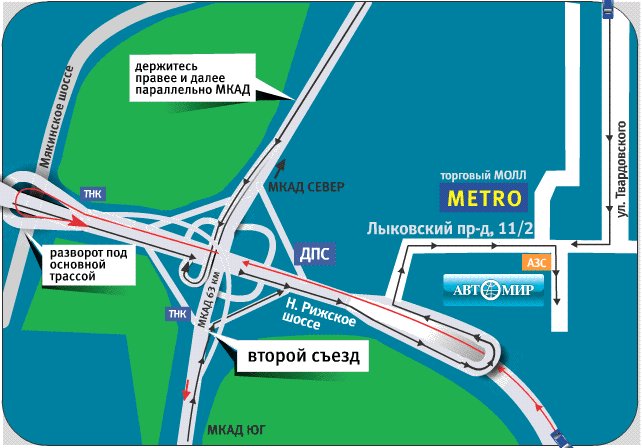
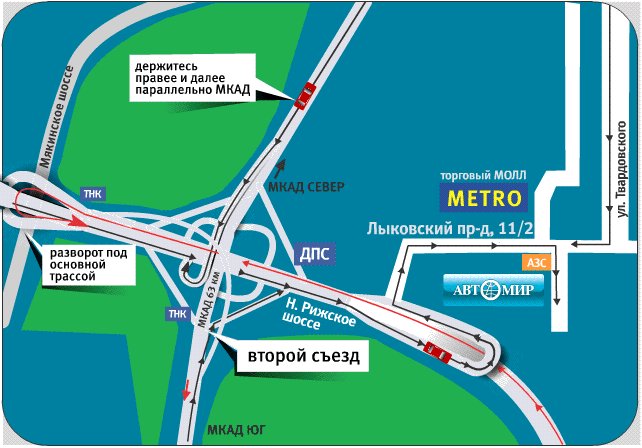
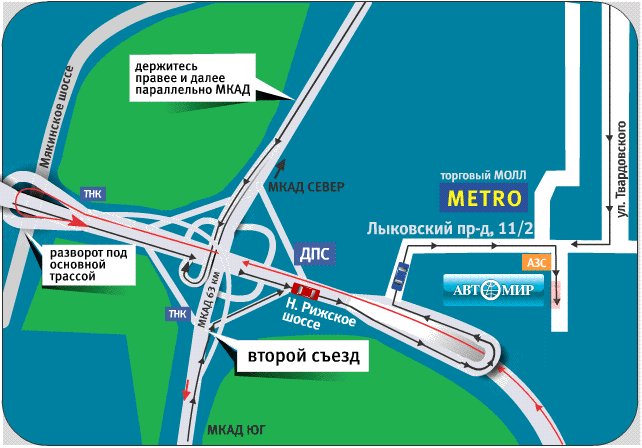
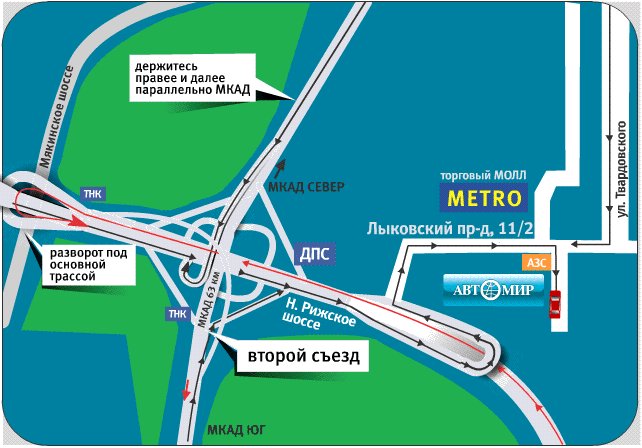
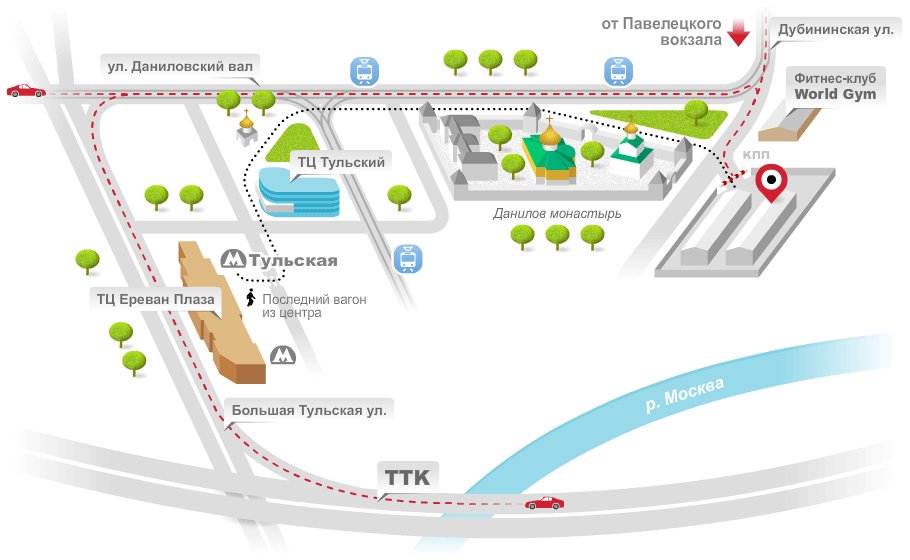
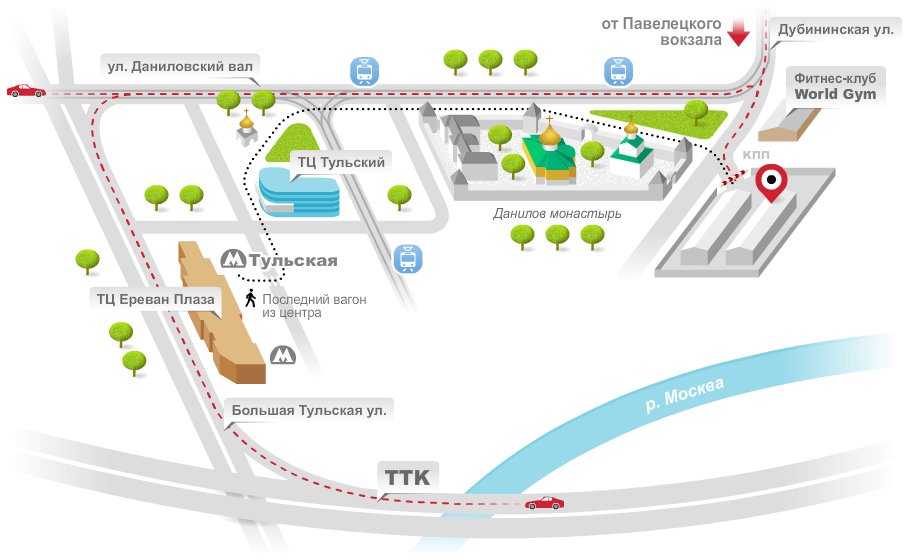
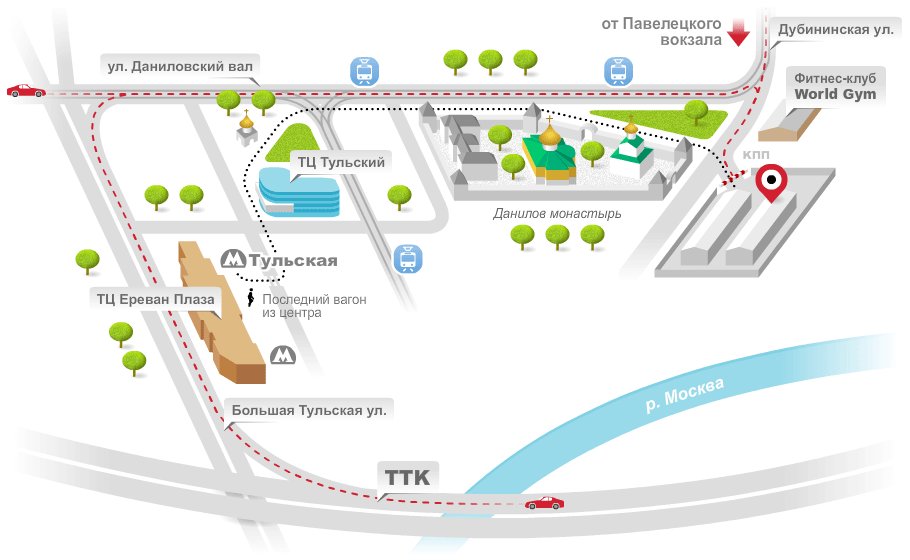
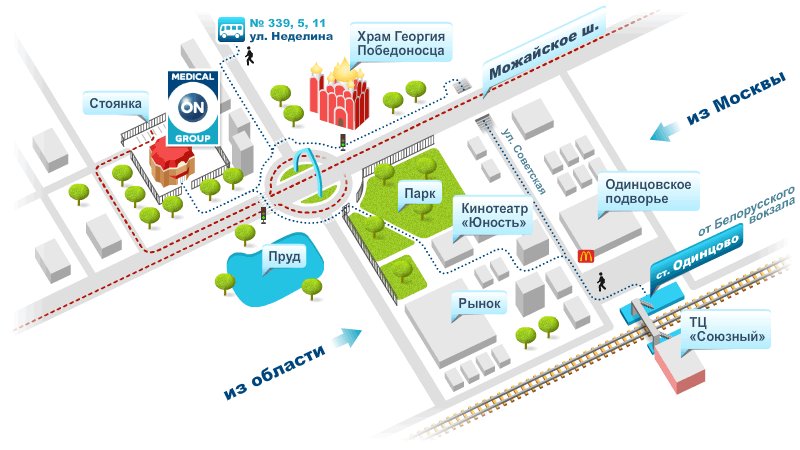
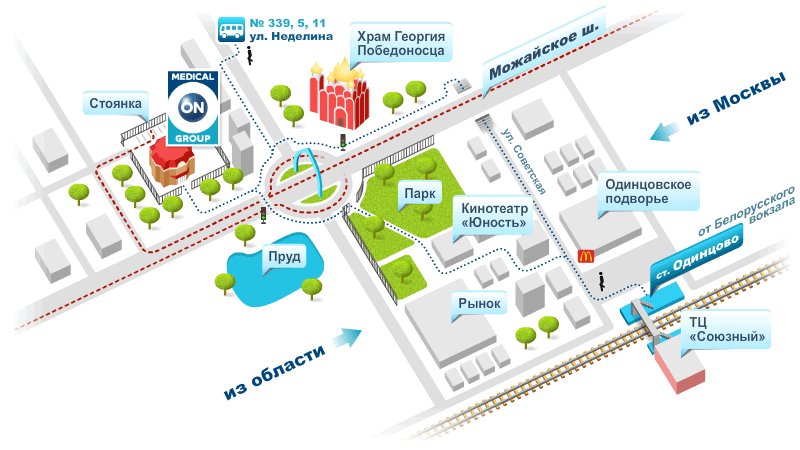
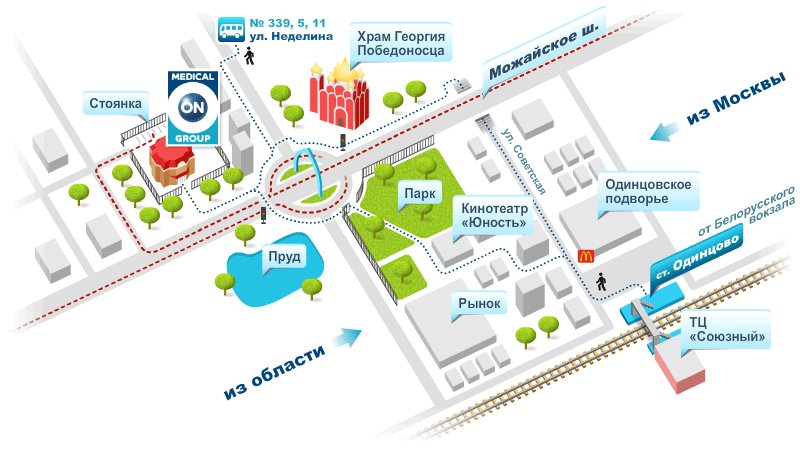
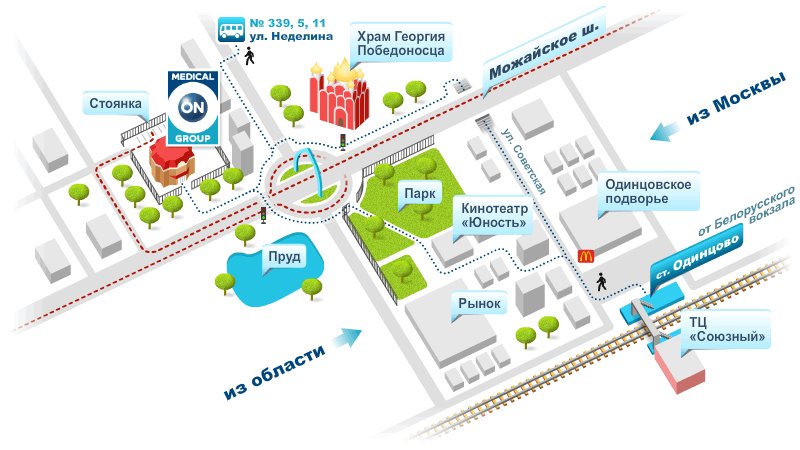
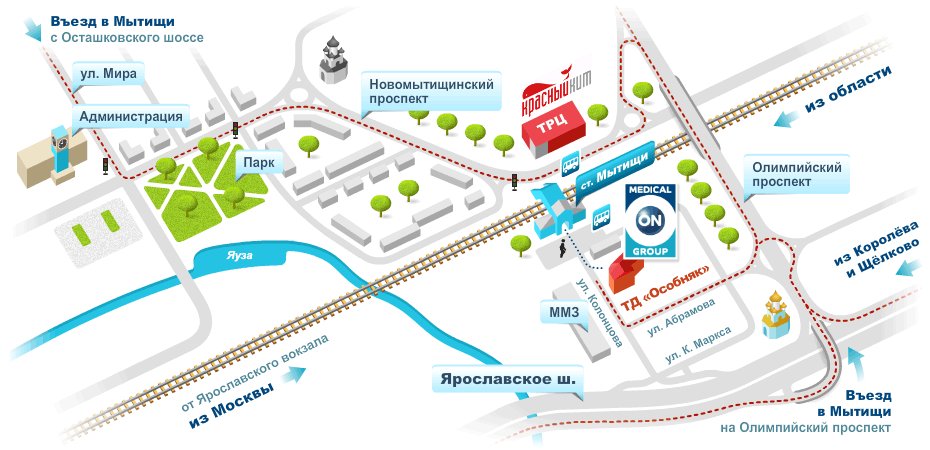
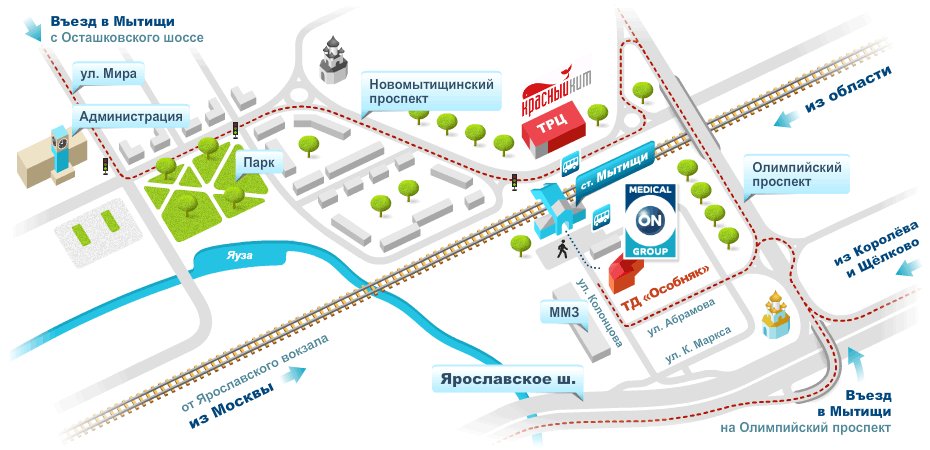
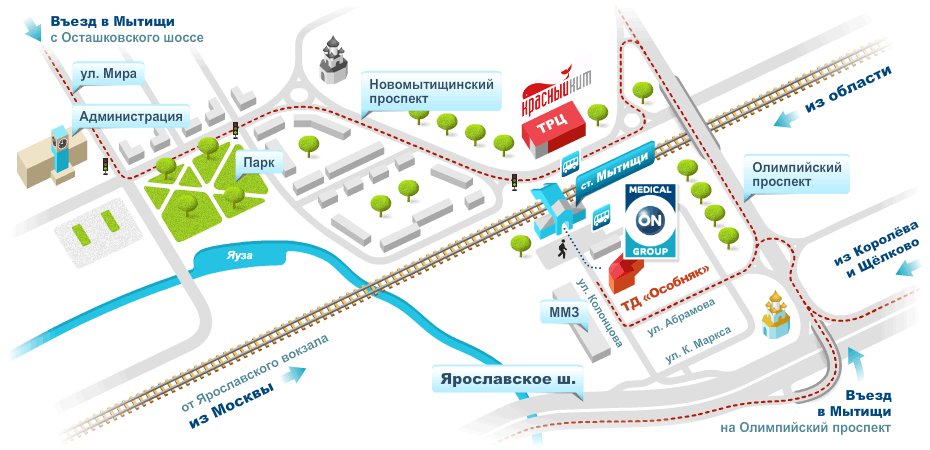
А теперь посмотрим анимированные схемы подъезда к объектам, в которых не только все понятно, но выглядят они намного более аккуратными, эстетичными, неперегруженными деталями.

Анимированные карты-схемы проезда, сделанные в компании Triza-Media:




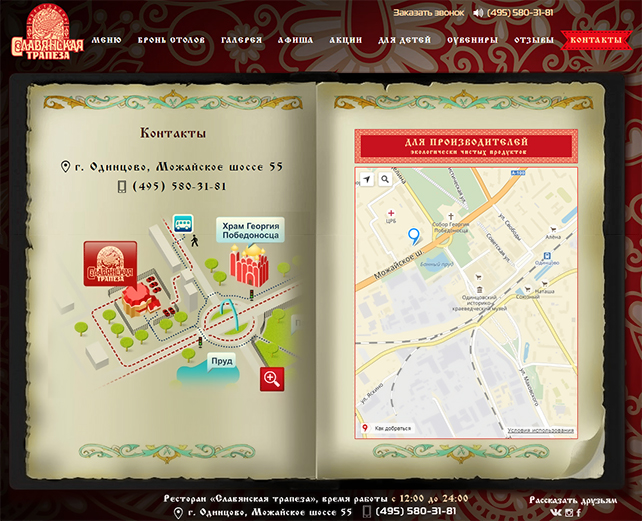
Еще один вариант – комбинация анимированной дизайнерской схемы и встроенной карты проезда Яндекс - http://slavtrapeza.ru/kontakty/:

Источник 1, источник 2, источник 3, источник 4.
Если вам нужны красивые понятные схемы проезда, обращайтесь!
Агентство Triza-Media принимает заказы на разработку анимационных карт проездов.

|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
